Информации в сети становится всё больше, взаимодействие пользователей с сайтами всё короче, а их требования к интернет-ресурсам всё выше. Приёмы и инструменты веб-дизайна, которые казались новыми и интересными ещё год назад, сегодня уже не вызывают былого восторга, а некоторые и вовсе раздражают. В связи с этим веб-дизайнеры ищут новые нестандартные решения. Своим видением трендов веб-дизайна в своём корпоративном блоге поделилась scrum-студия Sibirix.
Тексты - слишком сложно, концентрироваться нужно. Картинки - неинформативно. А видео - тип контента, который современный пользователь интернета готов потреблять. И когда вы рассказываете пользователю историю, используйте видео. Снимите и покажите, как аналитик делает прототипы, а дизайнер рисует макеты. Погрузите пользователя в историю и отвечайте на вопросы, которые могут у него появиться.
Но перестаньте пихать видео везде, где заказчик просит что-нибудь духозахватывающее в рамках бюджета. Видео для красоты - разбитая надежда пользователя. Он смотрит и надеется, что ему покажут что-то полезное, расскажут историю. Но нет. Поэтому как декоративный элемент веб-дизайна, не выполняющий полезной функции, видео остается в 2016 году.
Используйте синемаграммы (фотографии, в которых один или несколько ключевых элементов анимируется). Они интереснее статичных изображений, но не вселяют ложные надежды пользователям как видео без сюжета и цели.

Ещё одна альтернатива видео и изображениям - шрифтовая графика. Она одновременно украшает сайт и делает его информативнее. Тут главная забота - качественный контент. Но это уже совсем другая история.
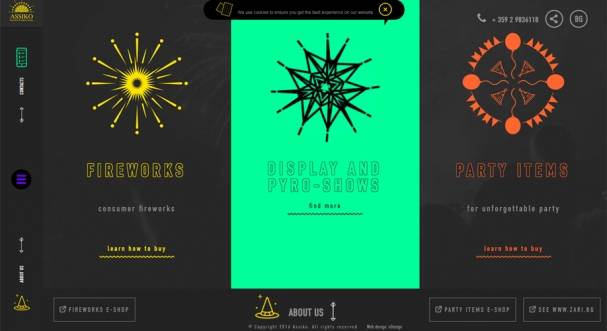
Зачем вам изображения, видео и шрифтовые извороты, если можно в иконки, которые и так будут на сайте, досыпать «вау»? Серьёзно, добавьте нестандартную анимацию и заканчивайте на этом. Будете самыми трендовыми.
Проблема пользователей в том, что они становятся менее усидчивыми. И забывчивыми, как золотые рыбки - зашли на сайт, тут мигнул телефон (ой, ложная тревога - всего лишь солнечный блик), вернулись к монитору и не могут вспомнить, что здесь делали. И уходят.
С каждым годом проблема усугубляется. Поэтому задача дизайнера - зацепить пользователя и заставить его взаимодействовать с контентом, даже если это занудная статистика. Особенно (!) если это занудная статистика.
Анимируйте её, красьте в яркие цвета, заставляйте пользователя взаимодействовать с ней - делайте всё, чтобы затянуть юзера и не отпускать до конца страницы.
Набирающий популярность приём - совмещение горизонтального и вертикального скрола - тоже разбавит серые будни пользователя, заинтересует и заставит вдумчиво взаимодействовать с сайтом.
В 99,9% прогнозов веб-дизайна на 2015 и 2016 авторы обещали, что вот-вот дизайнеры ну уж точно откажутся от гамбургер-меню (иконка-гамбургер - довольно распространённый элемент веб-дизайна, представляющий собой три горизонтальные полоски, расположенные друг над другом и символизирующие навигационное меню- прим. редакции). Прям совсем. Что ж, поддержим традицию и тоже скажем: в 2017-м гамбургер-меню будет не в тренде, не делайте так, фу!
Проблема иконки с тремя полосками в том, что она не понятна интуитивно. Её признают тёртые калачи, которые уже взаимодействовали с ней и знают, что скрывается за символом. Но в интернете появляется всё больше новичков: как совсем мелкие головастики, так и люди старшего поколения. И им иконка гамбургер-меню не знакома и не понятна. Выяснить, что она скрывает и где, блин, меню, они могут только пережив болезненный опыт.
Будем реалистами: совсем отказаться от гамбургер-меню вряд ли получится. Но перед тем, как воткнуть его, на каждом проекте ищите возможную альтернативу.
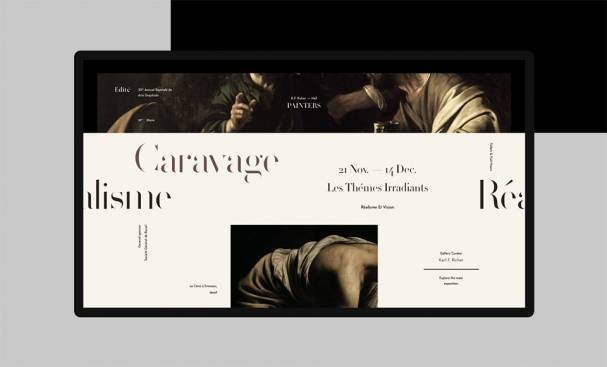
Популярное решение - не растягивать сайт на весь экран, а поместить в аккуратную рамку. Симпатично и появляется свободное пространство, которое можно заточить под навигацию (почему бы нет, раз уж гамбургер-меню отмирает).
Чем меньше сил пользователь тратит, чтобы среагировать, тем охотнее он будет это делать. И реакции проще, чем эмодзи, не придумали. Пока на сайтах можно только лайкнуть контент, максимум - поставить «эмоцию Facebook». Но пришло время переходить на эмодзи, товарищи сайтостроители.
Пользователей, которые просматривают сайты с мобилок, становится больше - поэтому и подход Mobile First с каждым годом проще воспринимается клиентами. Его считают уже не странным экспериментом, а оправдывающим себя методом. Так что готовьтесь к лавине однотипных, но таких удобных на мобилках сайтов.
Сайты впитают в себя больше фишек из мобильных приложений. В 2017 году появятся шикарные, вставляющие до дрожи в пальцах микровзаимодействия. Как сердечко в Twitter - ну произведение искусства жеж! Хочется жать на него вечно. Такого и в Mobile First, и классических проектах прибавится.
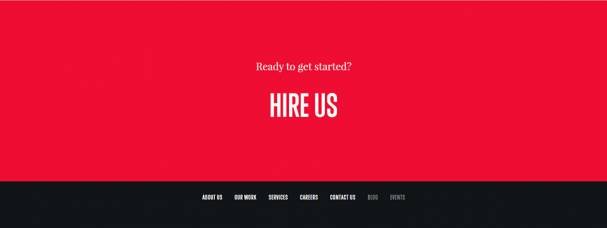
Красоту ради красоты дизайнер мутит только в стол и в Dribbble. В остальных случаях (в тех, за которые деньги платят) ему в ухо тяжело дышат маркетологи, которым нужно вот здесь поярче и вон там кнопочку побольше. Похоже, в 2016 случился перелом и переосмысление этих требований - ждите в 2017 больших, сочных, бьющих по глазам CTA-блоков. Таких, чтобы маркетологам нечего было к ним добавить.
В рафинированном интернете дизайнеры скучают по ламповым пикселям со спичечную головку, восьмибитному звуку приставок и помехам как на ламповых телевизорах. И компенсируют свою тоску по 80-м и 90-м в дизайне сайтов. Будьте в тренде – добавляйте в проекты кислотные цвета, помехи и глитчи.
Стоковые изображения уже оскомину набили, серьёзно. Хуже гамбургер-меню, а заменить их проще. Поэтому давайте снимать своё. XXI век на дворе, камон. Телефоны пошли такие, что делают качественные фото. Поэтому не проблема снять сотрудников или процесс работы прямо вот сейчас на ваш телефон. Главное, время и желание сделать хороший проект.
Ребята из Pantone считают, что цвет 2017 года - вот этот зелененький Greenery. Прислушаемся и добавим к нам в список.

Гифки, скетчи, сериал: как показать сотрудников на сайте проекта.
Фальшивые отзывы: как предприниматели обманывают клиентов.
Как сделать качественные фото для интернет-магазина.