С точки зрения бизнеса, успешность интернет-магазина оценивается окупаемостью инвестиций, а для этого проект должен обладать достаточным качеством, укладываться в бюджет и запуститься в срок. Любое отклонение хотя бы от одного из этих параметров приведёт к дополнительным расходам и упущенной прибыли. О том, как сэкономить время и деньги при разработке типовых B2C и D2С магазинов, порталу Biz360.ru рассказал Максим Жуков, директор по развитию агентства KISLOROD.
Максим Жуков – сооснователь и директор по развитию агентства разработки решений для e-commerce KISLOROD. Предприниматель с 15-летним опытом работы в сфере digital, эксперт по разработке B2B/B2C/D2C-проектов.

Развитие рынка электронной коммерции привело к тому, что невозможно успешно конкурировать без определённого уровня качества и удобства для пользователя. При этом важно запуститься достаточно быстро – время выхода на рынок, Time to Market стал критически важным показателем, потому что если затянуть работу, то проект может устареть.
Отсюда возникает проблема выбора варианта разработки:
-
необходимо быть на уровне конкурентов, а лучше обойти их;
-
запуститься нужно быстро, пока решения актуальны;
-
нужно уложиться в бюджеты, чтобы инвестиция окупилась.
Поэтому приходится искать способы, как получить хорошее качество реализации с ограниченными ресурсами в определённое время.
Далее рассмотрим различные решения, а также и плюсы и минусы каждого из подходов.
I. Кастомная разработка
Индивидуальная разработка сайта с нуля под требования бизнеса с учётом его специфики. На выходе получается мощный и производительный ресурс с максимальной конверсией.
Это однозначно лучшее решение для адаптации под процессы и логику бизнеса: результат будет целиком учитывать нюансы ниши, требования пользователей и отвечать поставленным целям, но этот вариант затратен по времени и ресурсам.
Плюсы:
-
высокое качество кода и дизайна;
-
проработанный UX и функциональность;
-
учёт требований бизнеса и особенностей ЦА.
Минусы:
-
бюджеты в среднем от 3 млн. рублей;
-
сроки выхода на рынок начинаются от 6 месяцев;
-
бизнес должен иметь сформированные требования;
-
большие риски: результат можно оценить только после запуска, требуется подрядчик с высокой квалификацией, есть опасность затягивания сроков и срыва проекта.
Из-за указанных ограничений кастомная разработка подходит только тем производителям и ритейлу, у которых есть потребность в этом, время и деньги, а главное, понимание, что они хотят получить на выходе.
Этот вариант подойдёт, если у вас:
-
высокие требования к оптимизации и масштабируемости проекта;
-
есть требования к индивидуальности решений как в дизайне, так и в функциях;
-
highload-проект с высокой нагруженностью, где требуется микросервисная архитектура.
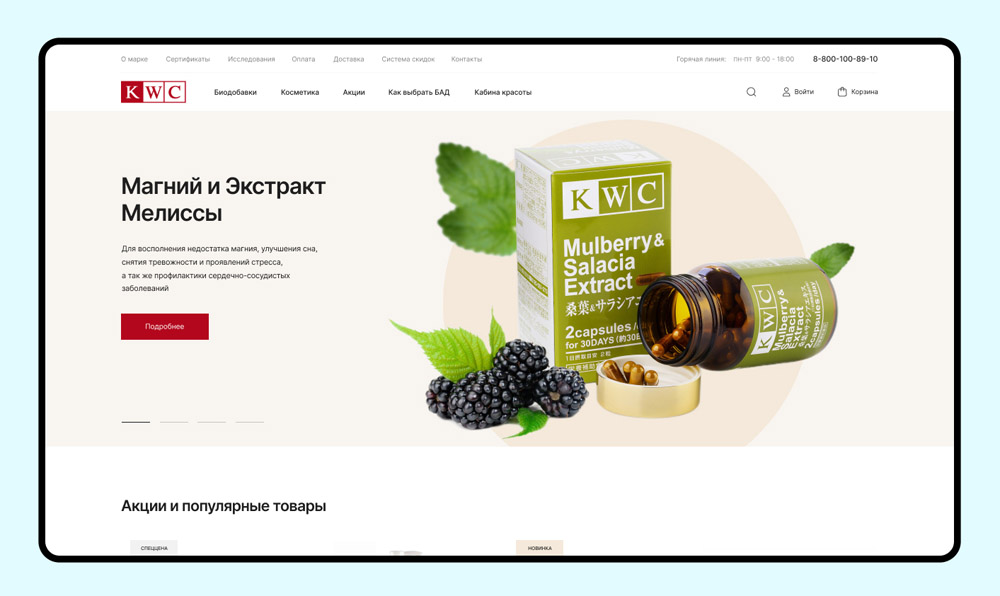
Пример из практики. У одного из наших клиентов – интернет-магазина премиальной косметики – дизайн и архитектура устарели, но просто доработать сайт под современные требования UX и качества кода было невозможно – требовался полный редизайн. Проект разрабатывался с учётом всех требований головного офиса, UX и особенностей ЦА. При этом перед нами стояли вполне конкретные задачи для повышения коммерческих показателей интернет-магазина, с чем мы успешно справились, увеличив конверсию на 127%.

Новый дизайн сайта KWC
II. Запуск на готовом решении
Быстрый старт с базовым функционалом и шаблонным дизайном. Готовые решения нужно лишь «натянуть» на CMS и настроить под себя, а дизайн переработать под фирменный стиль.

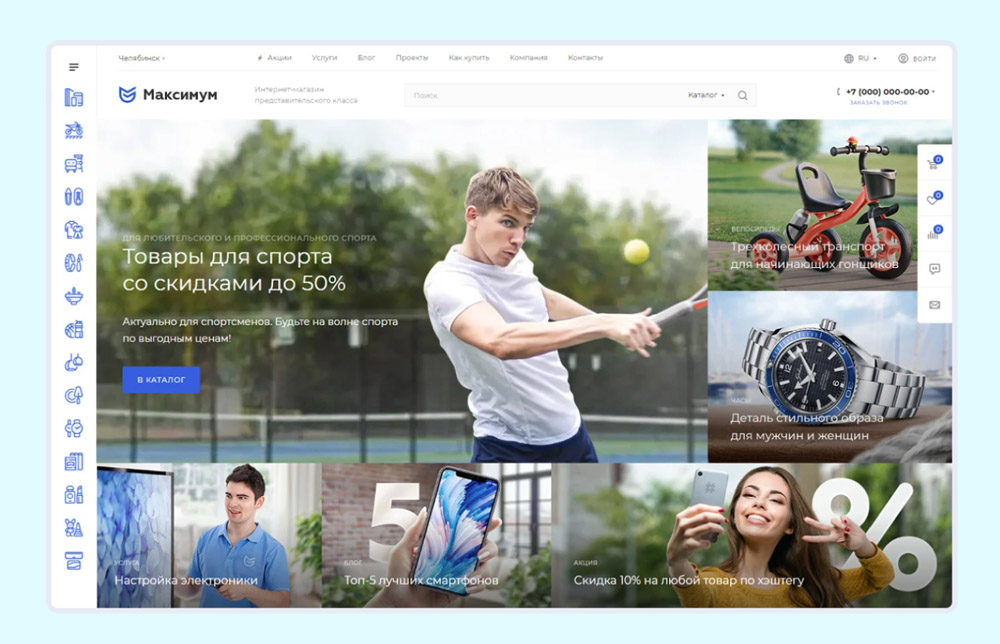
Пример дизайна готового решения
Плюсы:
-
короткие сроки;
-
низкая стоимость;
-
быстрая окупаемость;
-
возможность доработок в части функционала и дизайна.
Минусы:
-
внедрение новых функций всё равно потребует дополнительных затрат, поскольку их придётся встраивать в готовый бэкенд, а значит, учитывать его логику;
-
шаблонный дизайн имеет ограничения по доработкам, поэтому сложно отстраиваться от конкурентов и внедрять решения, которые учтут бизнес-логику компании в полном объёме;
-
из-за универсальности, «под капотом» много лишних функций и вариантов готового дизайна, которые утяжеляют код и снижают производительность.
Это отличный вариант, когда бюджет и сроки ограничены, при этом шаблонный дизайн уже учитывает лучшие решения в UX. То есть основная масса работы проделана, а из-за невысокой стоимости у проекта гораздо больше шансов быстро окупиться.
Этот вариант подойдёт, если у вас:
-
ограничены сроки и/или бюджет;
-
устраивает готовый дизайн;
-
достаточно стандартного функционала.
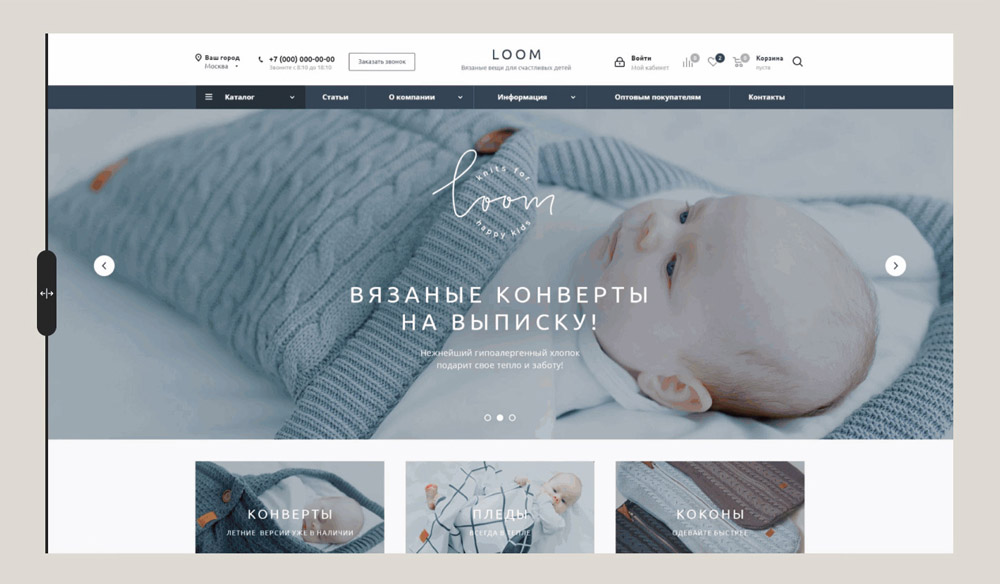
Пример из практики. Пять лет назад мы запустили интернет-магазин на готовом решении от «АСПРО» для бренда LOOM – производителя вязаных вещей для детей. Всё это время бизнес рос, обрастая новыми категориями товаров и аудиторией. Мы же адаптировали готовое решение под новые задачи, выжимая максимум конверсии из интерфейса: оптимизировали поиск, выпиливали монолитный чекаут, интегрировали сервисы и т.д.

Результат редизайна и переработки готового решения для «Битрикс»
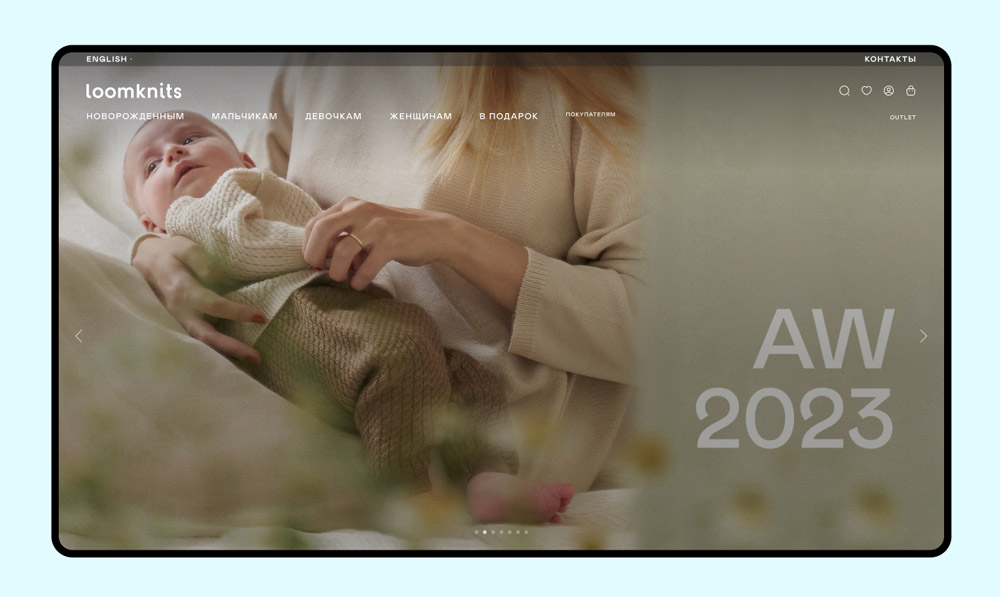
Но позиционирование бренда изменилось, увеличился в разы ассортимент и диапазон целевой аудитории. Было принято решение провести редизайн.

Свежая версия дизайна клиента
Как правило, мы работаем с клиентом вдолгую и понимаем, что в какой-то момент бесконечная кастомизация готового решения перестанет приносить результат, и бизнес снова встанет перед выбором – оставаться на готовом решении и мириться с минусами и ограничениями или запускать кастомную разработку. И выигрывать всегда будут решения, которые оптимальны с точки зрения текущих задач бизнеса, качества, скорости запуска и стоимости реализации.
С такими вводными мы сталкивались неоднократно, поэтому предложили рынку собственное решение – модульную разработку с помощью библиотеки готовых компонентов.
III. Модульная разработка
Запуск полнофункционального MVP из готовых компонентов с последующей доработкой под конкретные требования бизнеса. Разработка на готовых компонентах – это компромиссное решение, оно сочетает в себе плюсы разных подходов и опирается на набор лучших практик в UX, которые достаточно стандартизированы и используются в отрасли повсеместно.
Создание сайта осуществляется по модульному принципу – где единицами сборки выступают готовые компоненты. Таким образом, комбинируя элементы из библиотеки компонентов, можно собрать то, что нужно.
Плюсы:
-
быстрый запуск и более низкая стоимость по сравнению с кастомной разработкой;
-
высокое качество и чистота кода, гибкость в настройке и кастомизации, возможность итерационных доработок по сравнению с готовыми решениями.
Минусы:
-
уступает готовым решениям по стоимости и срокам;
-
проигрывает кастомной разработке в степени индивидуализации дизайна;
-
подходит только типовым интернет-магазинам со стандартным функционалом.
Этот вариант подойдёт, если:
-
важен персональный дизайн;
-
срок и бюджет разработки ограничены;
-
проекту достаточно типового функционала.
Для быстрого запуска типовых интернет-магазинов на «Битрикс» мы собрали библиотеку готовых компонентов. Решения уже учитывают наш отраслевой опыт и лучшие практики в UX, которые были подтверждены продуктовой аналитикой.

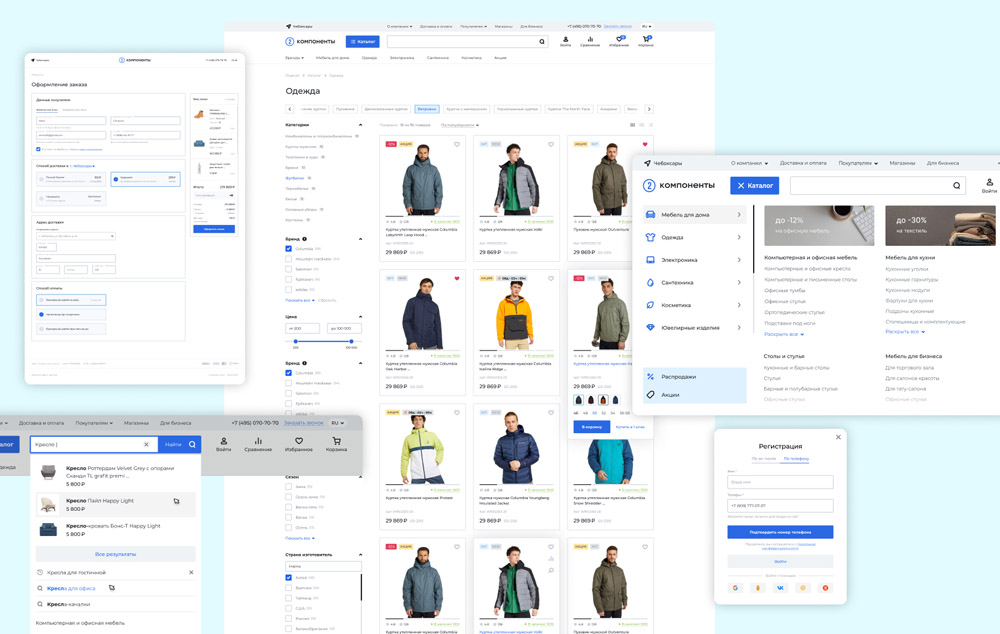
Библиотека готовых компонентов
Каждый компонент – это законченный функциональный элемент, который закрывает один из этапов пользовательского пути. Например: «Каталог», «Корзина», «Чекаут», «Карточка товара» и другие. У каждого из них есть собственные пользовательские настройки, а функциональность может расширяться в зависимости от задач.

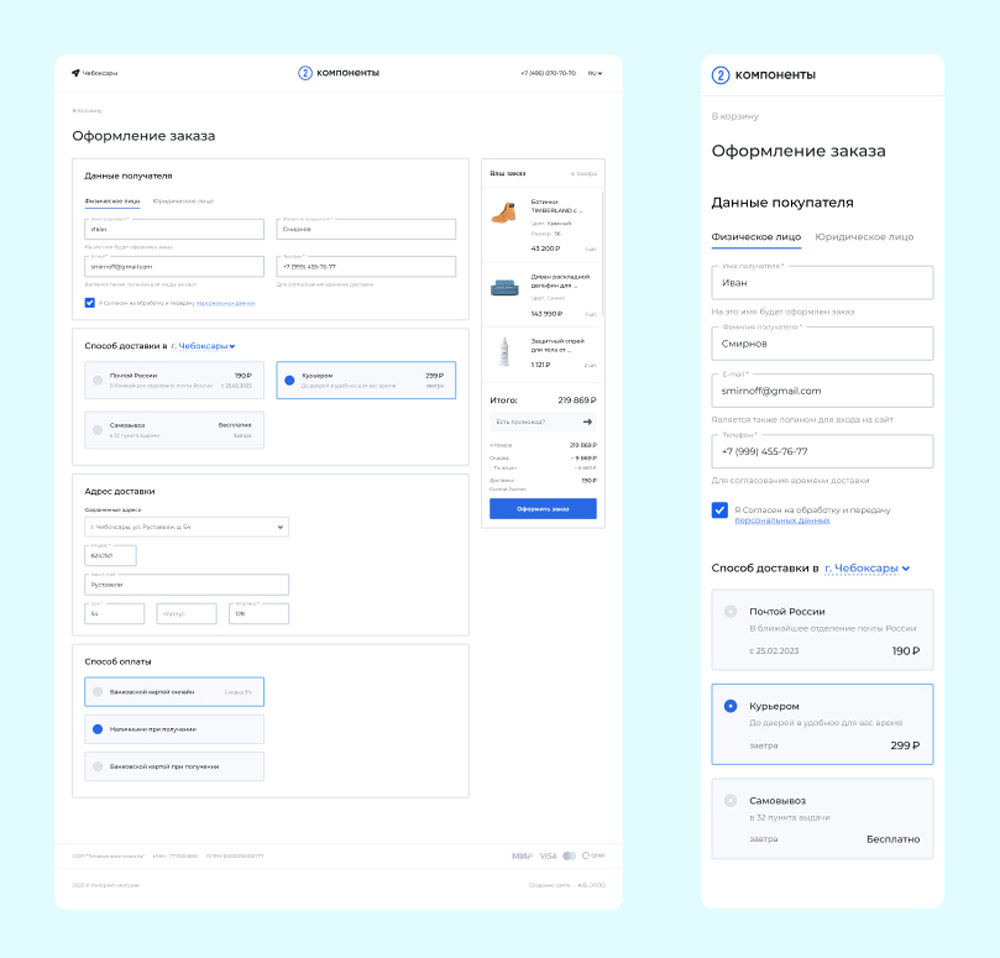
Пример готового компонента «Чекаут»
Таким образом, интернет-магазин собирается по принципу блочного конструктора с последующей доработкой. То есть типовая часть остаётся неизменной, а там, где это необходимо, можно доработать дизайн, фронтенд и бэкенд.
Готовые компоненты можно использовать по-разному.
I. Запустить новый проект с нуля
Это самый простой и быстрый вариант: всё, что надо сделать – адаптировать дизайн-макеты под логику бэкенда или разработать дизайн с его учётом.
Интернет-магазин сразу строится из готовых модулей, при этом компоненты уже отлажены для взаимодействия друг с другом, поэтому не придётся тратить время на их настройку.
Для запуска необходимо создать рабочую среду под проект, развернуть компоненты на сервере и реализовать необходимые интеграции. При необходимости можно разработать индивидуальный дизайн главной страницы.
II. Интегрировать на сайт один из компонентов
Также компоненты можно применять локально. Например, если есть готовый сайт со своим дизайном и логикой и клиента всё устраивает, кроме чекаута. В случае встраивания одного из компонентов потребуется интегрировать его в текущий бэкенд, но это менее затратно, чем разработка с нуля.
Таким образом, проект может развиваться постепенно на основе данных аналитики, без больших затрат и резкого изменения дизайна. Подход называется эволюционным редизайном, и он имеет значительные преимущества перед радикальным редизайном раз в несколько лет.
Достоинства:
-
Быстрый старт. Производственные этапы включают в себя лишь установку, базовую настройку и запуск.
-
Все компоненты уже отлажены и протестированы. Снижаются риски появления багов и ошибок в работе сайта.
-
Не нужно создавать типовой функционал с нуля. Значительно повышается скорость разработки и сокращается бюджет.
-
Предсказуемый результат. Каждый компонент можно протестировать ещё до запуска проекта.
-
Ничего лишнего. Компоненты содержат только то, что нужно для запуска стартового MVP, а это значит нет избыточных функций, кода и связанных с этим проблем.
-
Чистая вёрстка и оптимизированный бэкенд. Позволяют добиваться производительности и высокой скорости работы сайта.
-
Гибкая архитектура без ограничений для кастомизации. Можно персонализировать дизайн, дорабатывать фронтенд и бэкенд.
Ограничения:
-
Подходит только для типовых интернет-магазинов. То есть если у вашего бизнеса уникальная логика или сложные процессы, то потребуется дорабатывать функционал.
-
Требуется подстройка под бизнес-процессы. Несмотря на возможность настройки, компоненты охватывают только стандартные функции.
-
Необходима доработка под требования пользователей. Их можно определить только во время работы, то есть проверять гипотезы и анализировать поведение пользователей на боевом сайте.
-
У разработчиков должна быть достаточная квалификация. Невзирая на модульный принцип, это всё же не конструктор сайтов и даже не готовое решение, поэтому сайту потребуется грамотная сборка и настройка компонентов.
-
Не самый дешёвый и быстрый вариант. Хотя сроки и расходы снижаются, запуск на компонентах требует достаточно ресурсов.
-
Снижение рисков. Компоненты основаны на лучших решениях, которые затем были неоднократно проверены на практике с помощью тестов и исследований непосредственно в работе с пользователями. Это позволяет избежать типичных проблем: низкой конверсии, срыва сроков, невыполнения обязательств и проблем с функционалом.
-
Сокращение Time to Market. Из-за высокой конкуренции в электронной коммерции сроки выхода на рынок являются критически важными, особенно в популярных нишах. Если запускать новый проект слишком долго, то можно значительно отстать от конкурентов и потерять рынок.
-
Простое масштабирование проекта. Правильно построенный бизнес всегда растёт, а это значит, что у него постоянно возрастают потребности. Отсюда новые требования к архитектуре, производительности, устойчивости к нагрузкам, интеграционному слою. Быстро удовлетворить их позволяет только готовый и отлаженный программный продукт с гибкой архитектурой.
-
Повышение качества и объёмов разработки. За счёт использования готовых компонентов подрядчик получает возможность глубже изучить проект с точки зрения логики бизнес-процессов, выявить стратегические цели и задачи, больше времени уделить тестированию и отладке.
Технология работы на библиотеке готовых компонентов позволяет добиться уровня кастомной разработки, но при этом сэкономить от 2,5 млн. рублей и сократить сроки запуска в два раза.
Стоит учесть, что до старта проекта никто не может с абсолютной уверенностью знать, чего хотят пользователи на самом деле. Поэтому так важны исследования, опросы и работа с данными, а сделать это можно только на боевом сайте после запуска.
В большинстве индустрий нет необходимости сразу запускать сложный и дорогой интернет-магазин – типовые решения проверены временем и привычны пользователям. И более чем актуальны для оптимального пользовательского опыта в сегментах B2C и D2C.
Поэтому для начала достаточно MVP, а уже после того, как он начал работать, можно собирать данные, выдвигать и тестировать гипотезы, чтобы максимально улучшить опыт пользователя и повысить конверсию.
Поэтому оптимальная схема, на наш взгляд, выглядит следующим образом:
-
Не вкладывать много времени и средств в разработку, настройку и запуск типового проекта.
-
Внедрять небольшие доработки и проверять реакцию пользователей с помощью данных.
-
Создавать несколько вариантов решений и тестировать их, чтобы дать пользователям самим решать, что им важно.
-
Менять и адаптировать решения, оптимизировать сайт и повышать коммерческие показатели.
Таким образом можно оперативно реагировать на новые требования рынка и рост конкуренции. Подход позволяет максимально снизить риски при разработке и сократить расходы на производство, одновременно повысив гибкость и качество.
-
Если у вас высокие требования к индивидуализации функционала, архитектуры и дизайна, нестандартные бизнес-процессы, логику которых нужно учесть, то стоит выбрать кастомную разработку.
-
Если вам нужен быстрый запуск, а время и бюджет ограничены – выбирайте разработку на готовых решениях.
-
Если ваш бизнес уже не удовлетворяют шаблонные решения, но для старта проекта вам достаточно стандартных функций и вашей ЦА подходит типовой интерфейс, то разработка на компонентах позволит сэкономить деньги и значительно сократить сроки запуска.

Чтобы не пропустить интересную для вас статью о малом бизнесе, подпишитесь на наш Telegram-канал, страницу в «ВКонтакте» и канал на «Яндекс.Дзен».








