Плохих сайтов в этом мире в десятки раз больше, чем хороших. Парадокс в том, что на многочисленных курсах, тренингах и мастер-классах учат делать хорошие сайты, но получаются у большинства сайтостроителей всё равно плохие. Чтобы облегчить задачу изготовителям плохих сайтов, scrum-студия Sibirix в своём корпоративном блоге опубликовала инструкцию по разработке Самого Мерзкого Сайта.

Аккуратные вылизанные сайты - ту мейнстрим. Чтобы выделиться, нужен брутальный, волосатый, пахнущий потом и пропитанный слезами пользователей сайт. Вот что точно сотрясёт интернеты, вот что будут кидать в личку друзьям с сообщением «Посмотри на это!». С таким пиаром никакие
Awwwards не нужны.
Но не все поймут глубину идеи. Менеджер веб-студии и UX-дизайнер слишком зашорены и попытаются заставить вас сделать сайт как у всех. На правки будут реагировать с воплями отчаяния и слезами на глазах - игнорируйте этот театр.
Соберите команду единомышленников, с которыми вы вместе будете принимать проект. Вас должно быть не меньше 10 человек: обязательно позовите пару маркетологов, сеошников и уборщицу - как представителя из низов, которые тоже будут пользоваться сайтом. Дрим-тим в сборе, приступаем!
Начнём с главной страницы. В тренде фоновые видео - снимите в качестве 360p (а лучше утащите без разрешения автора прямо с YouTube) и наложите цепляющую мелодию - что-нибудь из «Короля и Шута», например. Чтобы с первых нот за душу брало. И запускайте автоматически, когда пользователь заходит на сайт. Не давайте ему возможность выключить звук - пусть привыкает к хорошей музыке. Как
здесь: если заказчик запланировал, что на сайте будет музыка - отключать её не позволит. Не то что остальные
мягкотелые сайтоделы.
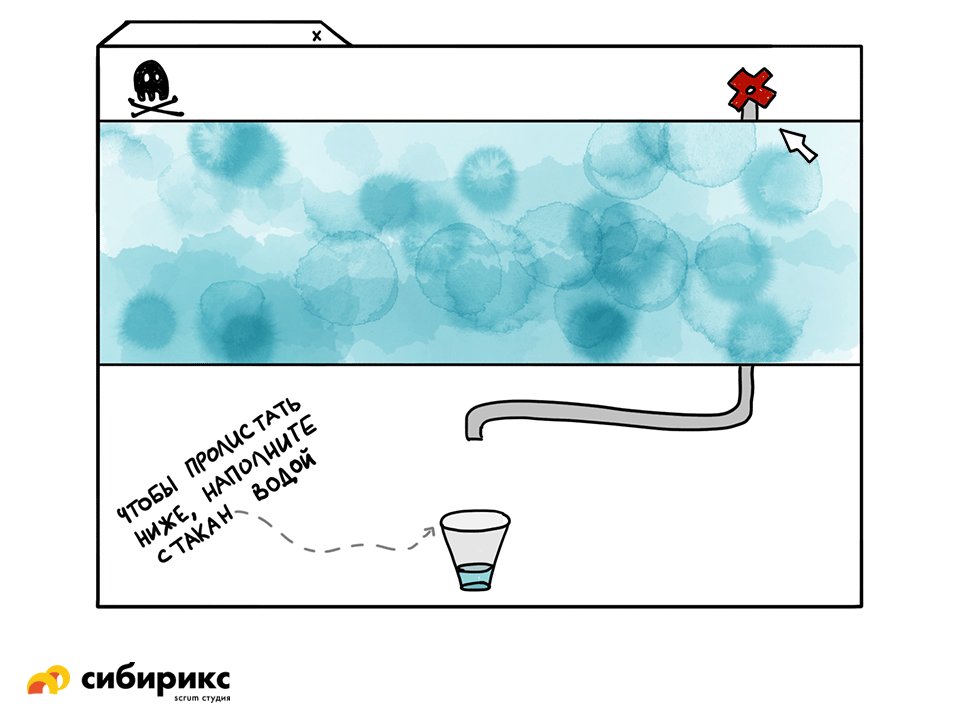
Управление делайте с фантазькой, чтобы пользователь не проскролил сайт на автомате. Он должен вкусить, должен прочувствовать каждый экран. Поэтому движение на сайте разбавьте с помощью «Потяни здесь, чтобы увидеть следующий слайд» и «Зажми здесь и держи 10 секунд, чтобы посмотреть следующую картинку». Во, сеошники шепчут, что так глубина просмотра увеличится. Оставляем!

Смотрите-ка, как нервно ёрзают маркетологи. Они боятся, что вы забыли об их потребностях. Успокойте их и установите большой, жирный такой поп-ап: «Вы на сайте уже 10 секунд, но не нашли, что искали? А давайте мы вам позвоним за 29 секунд и поможем!». Маленький лайфхак на случай, если пользователь оставит номер телефона: перезванивать через 29 секунд не обязательно. Лид-то уже отжат, минут через 15 менеджер вернется с перекура - тогда и свяжется с клиентом.
Маркетологи всё ещё недовольны - вы забыли поставить онлайн-консультант. Опять же, отвечать в нём не обязательно - главное, чтобы он привлекал внимание пользователя, усиливал его эмоциональную связь с сайтом. Пусть выскакивает прямо под курсором, пишет сообщения раз в минуту, а если сайт оказался в фоновой вкладке - пиликает звуками из «Вконтакте», cкайпа и мессенджера фейсбука.
Тут сеошники шепчут, что сайту нужен seo-текст: возьмите побольше и воткните его на главную. Ни в коем случае не прячьте под кат - кто-то ведь старался, писал его. Возможно, даже вы сами (кстати, идеальный способ сэкономить на копирайтере).
Если главная получилась перегруженной настолько, что превращает мобилки в дымящиеся кирпичи - надо сделать версию для них. Нет, не адаптив, конечно - поставьте заглушку с котиком и сообщением «Даже не пытайтесь, сайт можно смотреть только с компьютера». Котик смягчит удар, это точно.
Теперь приступим к оформлению каталога.
Где брать картинки, вы уже знаете. А сейчас разберём вопросы юзабилити.
Главное - чтобы пользователь провёл много времени на сайте. Чем больше сил он вложит в его исследование, тем вероятнее купит именно у вас. Поэтому не давайте ему лёгких сценариев.
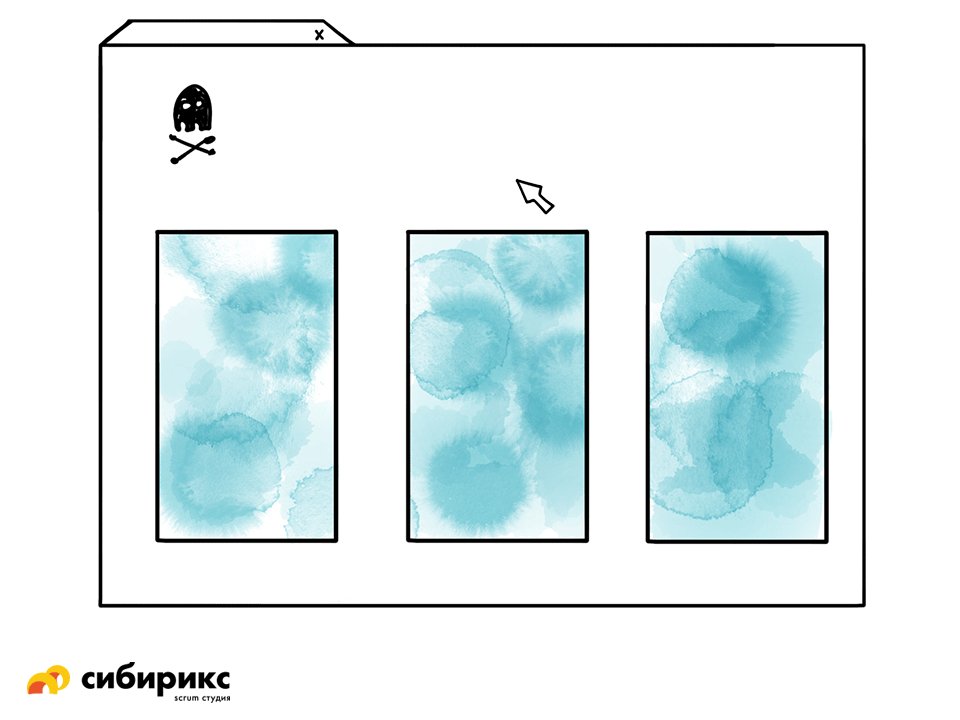
Цены прямо в мини-карточке, кнопки для добавления в корзину и избранное приелись пользователям, они на них не реагируют. Сделайте так, чтобы при наведении курсора на товар его изображение затягивалось плотным блёром и оставалась одна кнопка (красная, показывают маркетологи) - «Узнать подробности». И только кликая на неё пользователь увидит цену и сможет купить продукт.

Фильтры - отдельный вид UX-искусства. Сделайте так, чтобы можно было поменять только один параметр за раз. А ценовой диапазон позвольте задавать только с помощью ползунка, которым фиг попадёшь в точные цифры. И вообще спрячьте его подальше - лучше пусть пользователь смотрит весь каталог, не фильтруя. Уборщица считает, что так вырастет средний чек.
Пользователь добавил товар в корзину? О, это повод перезагрузить страницу! Удалил товар? Грузим снова! А покупка возможно только после регистрации.
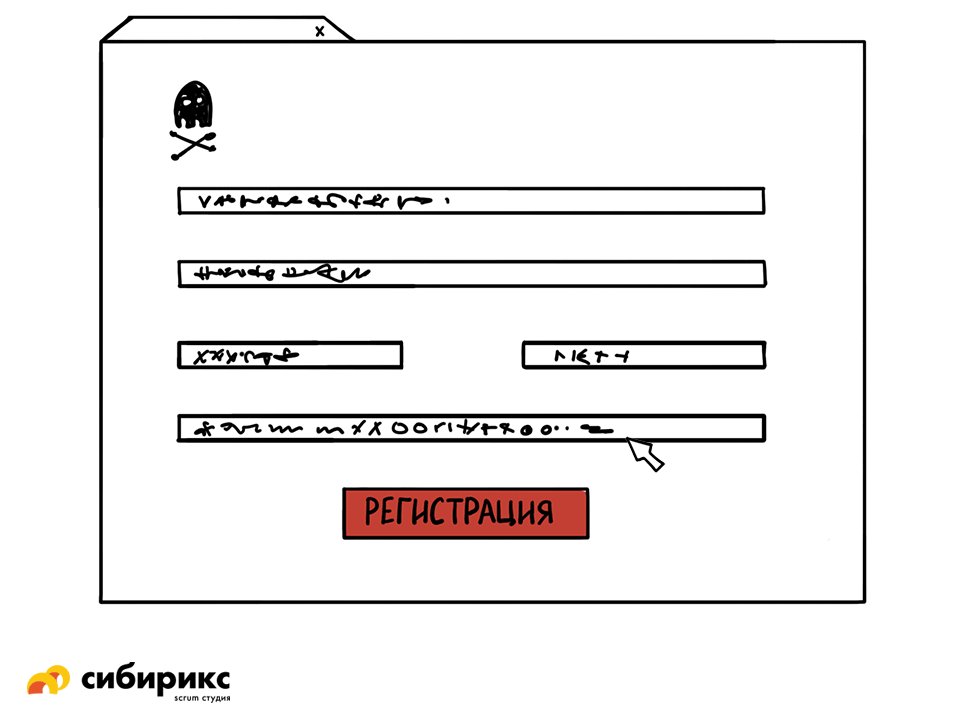
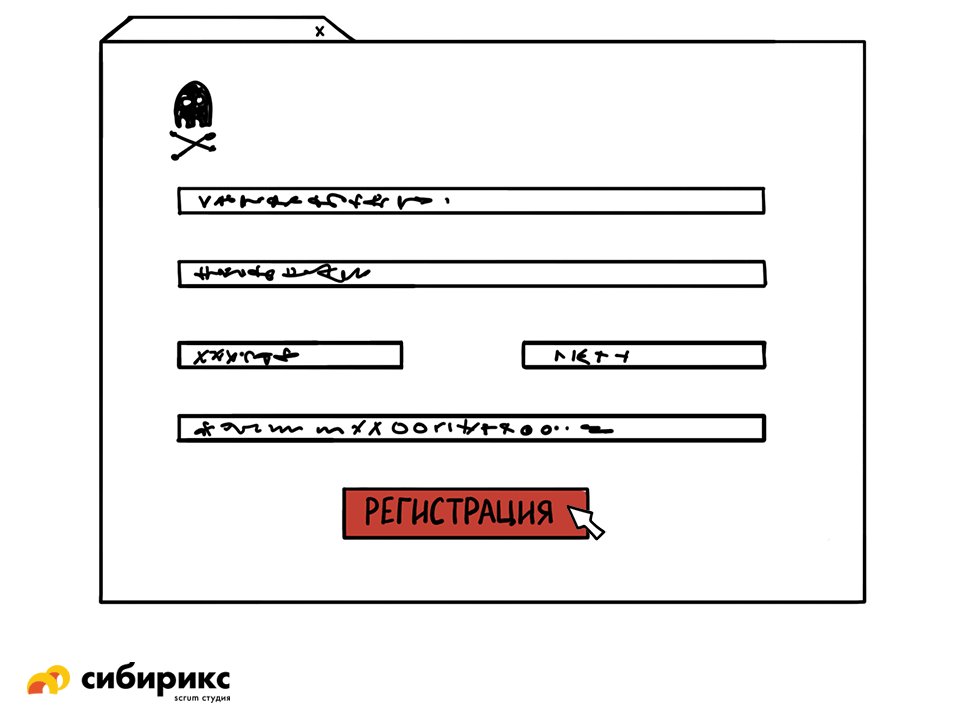
Регистрация - как выкуп невесты. Обе стороны уже вроде как согласны, но жених должен доказать серьёзность своих намерений. В нашем случае допускать пользователя к покупке товаров только по емейлу или номеру телефона - довольно ветрено (что люди скажут!). Поэтому выдайте ему форму высотой 1500 пикселей.
Спросите всё и сразу: ФИО, паспортные данные, место рождения, девичью фамилию. И ни в коем случае не разбивайте форму на несколько шагов - сеошники говорят, каждый шаг – потенциальная точка отказа.
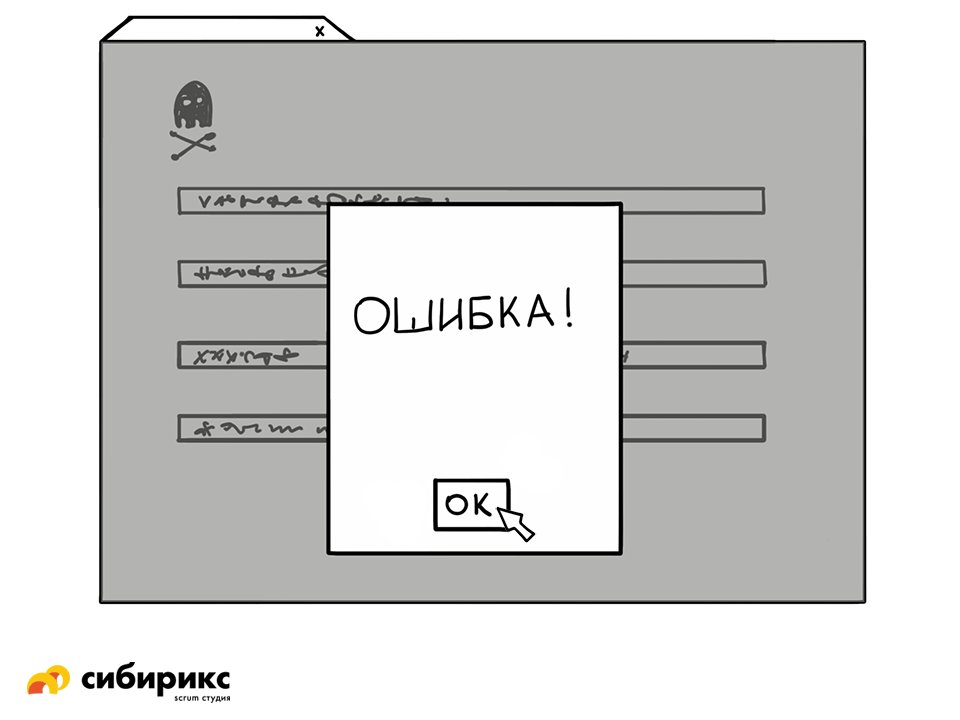
Если в форме допущена ошибка - обязательно сообщите об этом пользователю. Вывалите ему диалоговое окно, где капсом написано: «ВЫ ВВЕЛИ НЕПОЛНУЮ ИНФОРМАЦИЮ». Или ещё лаконичнее: «ОШИБКА!». Какая - не уточняйте, пользователи не любят, когда их держат за идиотов. После закрытия диалогового окна сбросьте все данные в форме - пусть пользователь вводит их заново. Опять же, время пребывания на сайте вырастет.

Если вы собираете персональные данные, важно их защитить. Поэтому пароль пользователя должен быть не менее 20 символов, 15% - цифры, 10% - заглавные буквы, остальные - строчные латинские без повторов. Всё, что вводится в поле «Пароль», сразу шифруется в звездочки. Посмотреть, что под ними, нельзя. Скопировать тоже. А потом пароль нужно без ошибок ввести в поле «Подтвердить пароль». Если пользователь его забыл и хочет восстановить — нужно всего лишь позвонить менеджеру (если только он не на перекуре, обеде или в отпуске). Безопасность превыше всего!
Ну а если серьёзно - так делать не стоит. Если вы нашли больше трёх совпадений с вашим сайтом - остановитесь. Выдохните. Успокойте наглые колбэк-хантеры, выгоните с совещаний левых людей и прислушайтесь к знающим ребятам, которые плохого не посоветуют: менеджеру проекта и UX-дизайнеру. Они помогут сделать сайт, который решает боли пользователей, а не создаёт новые (если, конечно, ваша целевая аудитория - не мазохисты).
Да и при желании сделать самый мерзкий сайт у вас всё равно ничего не получится - при живом-то фейсбуке ¯\_(ツ)_/¯
Как сделать на сайте классный раздел о команде проекта.
Как сделать качественные фото для интернет-магазина.
Продвижение через лидеров мнений: как заработать на чужих подписчиках.