А/В тестирование – это маркетинговый инструмент, который позволяет сравнивать контрольную группу элементов сайта с тестовой, в которой один или несколько показателей были изменены. Цель А/В-тестирования - выяснить, какие из изменений улучшают целевой показатель. То есть, если вы думаете, что пользователи сайта будут чаще кликать на фото модели в бикини, а не на бизнесмена в очках, это легко подтвердить или опровергнуть именно с помощью A/B-тестирования: создайте две странички, на одну поместите бизнесмена, на другую - модель. И ждите. Аудитория сайта действием проголосует за тот вариант, который ей симпатичнее. И так, проводя A/B-тестирования и наблюдая за поведением пользователей, можно постепенно подгонять сайт под их вкусы и хотелки. Специалисты scrum-студии Sibirix подготовили обзор сервисов, с помощью которых можно провести A/B-тестирование.
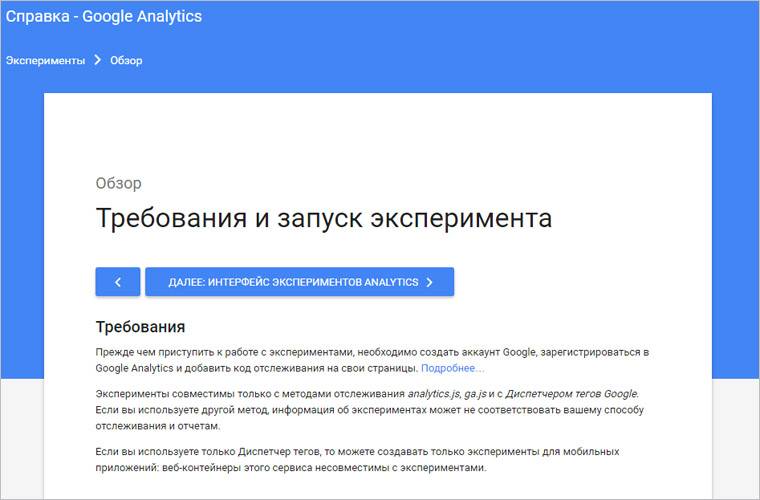
Google Anatytics умеет многое, просто зачастую скромно об этом умалчивает. Если в нём поковыряться, можно вполне настроить A/B-тестирование. Это удобно, если вы и так пользуетесь Analytics, немного можете кодить или у вас есть знакомые разработчики, которые сделают страничку для тестирования.
Плюсы: Удобно для пользователей, привыкших к Google Anatytics. Есть русский язык. И, главное, сервис бесплатный.
Минусы: Нет визуального редактора. Если элементы, которые вы хотите протестировать, не изменить через админку сайта, а перепрограммировать самостоятельно скила не хватает - придётся обращаться к разработчикам.
Стоимость: Бесплатно.
Сервис прост и понятен. На каждом этапе - подсказки, что делать и зачем. В визуальном редакторе можно изменить текст, картинки и структуру сайта. Всё элементарно: изменили сайт в редакторе, добавили код на страницу-оригинал и наблюдаете за результатами. Для сбора статистики сервис интегрируется с «Яндекс.Метрикой».
Плюсы: Есть простой визуальный редактор. Сервис на русском языке.
Минусы: Визуальный редактор слишком прост. По-хорошему он работает только с текстом и изображениями. А вот со структурой не поиграться: RealROI предлагает элемент либо скрыть, либо удалить. Заменить, подвинуть, поменять форму - ничего этого сделать нельзя.
- И у нас есть подозрение, что функция «Отправить код разработчику» не работает. Мы трижды пробовали, а письма всё нет. Поэтому отправлять код рекомендуем самостоятельно, старым-добрым Ctrl+C - Ctrl+V.
В этом инструменте уже больше фишек. Визуальный редактор позволяет творить любое безумие: элементы можно менять, двигать, добавлять, удалять. Сервис позволяет запустить тест в заданную дату или приостановить поток трафика на страницу (может пригодиться в эксперименте, где участвует более двух вариантов). Можно настроить таргетинг и персонализацию.
Плюсы: Удобный визуальный редактор – для того, чтобы создавать страницы для тестирования, не нужны программисты. Сервис интегрируется с Google Analytics, WordPress и другими системами аналитики и CRM.
Минусы: Русский язык вроде бы есть, но чем сильнее углубляешься в сайт и чем сложнее становятся термины - тем его меньше. Нет триальной версии. Можно потестировать визуальный редактор, но про остальные функции узнаёшь только из описаний.
Стоимость: $39 в месяц, если вам хватит 5 000 протестированных пользователей. Тариф пожирнее - $140 в месяц, позволяет протестировать сайт на 40 000 уникальных посетителях. 200 000 протестированных пользователей в месяц стоят $390. При оплате сразу за год - скидка на все тарифы.
Сервис, который может устроить A/B-тестирование для компьютеров и мобильных устройств. В визуальном редакторе VWO можно сразу пометить цель для кликов. Остальные - добавить в следующем шаге.
Сервис предлагает посмотреть карту кликов, добавить всплывающие окна и рассылать пользователям, которые что-либо купили на сайте, призыв оставить отзыв.
А ещё у VWO есть галерея идей. Вроде бы мелочь, а приятно. И полезно: владельцу сайта не нужно придумывать самому, что бы такого потестировать. Он может выбрать из вариантов, которые подготовили профессионалы. Идеи можно фильтровать по отрасли, сложности и затраченному времени. Очень круто.
Плюсы: Много функций, и везде - подсказки и инструкции. Понятный визуальный редактор заставляет программистов нервно курить в сторонке. Есть триальная версия на 30 дней. VWO интегрируется с Google Analytics, WordPress и еще 12 сервисами.
Минусы: Нет русского языка. И поэтому подсказки могут не помогать, а бесить.
Стоимость: Если на сайте ежемесячно менее 10 000 посетителей, стоимость пользования сервисом - $59 в месяц. До 30 000 посетителей - $1500, до 100 000 пользователей на сайте - $299, и так по нарастающей. Традиционно, при оплате за год - скидка.
Предлагает A/B, мультивариантное и сплит-тестирование, персонализацию. Цель для кликов можно пометить в визуальном редакторе.
Функций меньше, чем у некоторых конкурентов из обзора, зато у Convert (осторожно, сейчас будет очень субъективное мнение) самый удобный визуальный редактор в плане выделения и перетаскивания объектов. У других сервисов рамки объекта дрожат, как будто пользователь на них с топором набрасывается, а не аккуратно трогает мышкой.
Единственное - чтобы отредактировать текст, придётся запустить руки в CSS-код.
Плюсы: Удобный визуальный редактор, интеграция с 35 сервисами аналитики и CRM, бесплатный триальный период - 15 дней. Можно настраивать тесты под мобильные устройства.
Минусы: Нет русского языка. Визуальный редактор приятный, но в нем придётся копаться и разбираться.
Стоимость: Тариф Lite (лёгкий, ага) - $499 в месяц за 400 000 посетителей, без техподдержки. Хотите, чтобы сотрудники сервиса вам помогали? Доплачивайте ещё $200. Чем больше посетителей, тем выше цена. Если оплатить сервис на год вперёд - будет скидка.
Не самый удобный сервис с неинтуитивным визуальным редактором. Кажется, у него много возможностей, а по факту даже элемент подвинуть нельзя.
Чтобы начать A/B-тестирование, нужно указать адреса двух страниц: оригинальной и тестовой. И это неприятно удивляет: другие сервисы, кроме Google Analytics, этого не требовали.
Зато Optimizely предлагает много вариантов, что и где тестировать. Можно создать проект для мобильных платформ, для Android TV (!) и tvOS (!!). И еще Optimizely учитывает язык программирования, на котором написан тестируемый сайт, если вам это важно.
Плюсы: Многие функции доступны бесплатно.
Минусы: Неудобный визуальный редактор. Страницу для тестирования нужно создавать самостоятельно. Изменения, которые можно внести в редакторе - минимальны. Нет русского языка.
Стоимость: За A/B и мультивариантное тестирование, базовое таргетирование и карту кликов денег не берут. А стоимость остального обсуждают персонально.
A/B-тестирование, кажется, не самая сильная сторона сервиса. Визуальный редактор либо не умеет менять текст, либо упорно скрывает эту функцию. Можно закопаться в код и поменять надпись на кнопке там... Но это же сложно. Особенно теперь, когда мы знаем, что есть редакторы попроще.
Вставить картинку вроде бы можно, но при попытке сделать это выскакивает ошибка. Двигать объекты нельзя. Но можно выделять слова жирным/курсивом, выравнивать текст по центру, красить в зеленый. Как-то так.
Зато кроме A/B тестирования сервис умеет анализировать активность на сайте, искать сбои и их причины.
Плюсы: Есть русский язык. У сервиса много функций, полезных и разных. Есть бесплатное демо на 14 дней.
Минусы: Слабый визуальный редактор для A/B тестирования.
Стоимость: До 10 000 активных пользователей в месяц - $19, до 50 000 - $39, 250 000 - $149 и если сайт посещает миллион человек - сервис стоит $399.
Источник: Sibirix.
Пять полезных сервисов для предпринимателей.
Платёжные агрегаторы: плюсы-минусы и основные различия.
Как сделать качественные фото для интернет-магазина.