Рано или поздно любой сайт приходится обновлять или вовсе создавать новый вместо старого. Если этого не сделать, представительство компании в интернете начинает работать неэффективно или вообще способно навредить бизнесу. О том, по каким признакам можно определить, что сайт устарел и его пора актуализировать, в своей авторской колонке для портала Biz360.ru рассказала директор веб-студии «Сеослон» Софья Гаева.
Софья Гаева, 28 лет, предприниматель из Красноярска, основатель digital-студии
«Сеослон». Окончила институт филологии и журналистики Сибирского федерального университета. Компании «Сеослон» шесть лет, за это время она продвинула на первые строчки в интернет-поисковиках более 350 сайтов, заняла второе место в рейтинге веб-студий по Красноярску по версии CMS-magazine и попала в список 100 лучших фирм России по версии SEOnews. Софья замужем, воспитывает сына.

По моему опыту, сайт нужно кардинально обновлять или создавать новый в среднем раз в пять лет. Сейчас я смотрю на сайты, которые мы несколько лет назад делали сами или покупали готовые – и вижу, что они «уже не те». Это касается хорошо сделанных сайтов. Если же вы изначально сэкономили на дизайне или функционале, то сайт вам пора менять сразу после его запуска.
Как проанализировать эффективность и актуальность вашей текущей интернет-площадки? Прежде всего, посмотрите на конкурентов и проанализируйте их сайты. Это относится не к конкурентам «через дорогу», а к тем компаниям, которые выводятся в топе поисковой выдачи по вашим запросам.
Если и после конкурентного анализа остаются сомнения, то проверяйте по следующим признакам.
По данным компании McKinsey, которой удалось проследить зависимость между финансовыми показателями сайта и его дизайном, выручка компаний, уделяющих большое внимание дизайну, растёт на 32% быстрее, а доход акционеров - на 56%. Исследование проводилось целых пять лет, в нём принимало участие 300 публичных компаний.
К сожалению, я не могу в рамках небольшой статьи описать, какой дизайн хороший, а какой плохой. Ко мне это понимание пришло со временем. Единственный совет - тренировать насмотренность. Ориентируйтесь на крупные фирмы. У Lamoda, «Связного» и МТС всё точно хорошо с дизайном. Отталкивайтесь от них и им подобных.
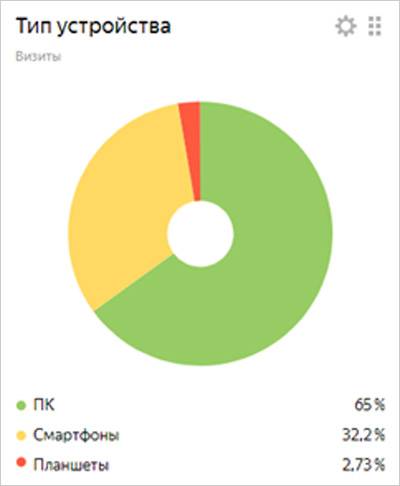
Проанализируйте количество пользователей, которые заходят на ваш сайт с мобильных. Для этого можно использовать сервис «Яндекс.Метрика». Посчитайте, какое количество трафика вы теряете, если до сих пор не сделали адаптивную вёрстку сайта для мобильных устройств.

Нужно понимать, что даже если человек зайдёт на ваш неадаптированный сайт с мобильного, ему будет сложно сделать заказ. Мелкий текст и мелкие кнопки просто не дадут потратить деньги у вас. То есть вы теряете выручку.
Имейте в виду, что помимо потери трафика из-за отсутствия мобильной вёрстки, поисковики ещё дополнительно понизят ваш сайт в органической выдаче. Для них мобильная адаптивность – один из факторов ранжирования.
Процент посетителей сайта, которые покинули его слишком быстро или не совершили целевое действие, - очень важная метрика. Проанализируйте, какое количество отказов на сайте было, скажем, год назад, два года назад - и какое сейчас. Если их количество увеличилось, то, скорее всего, сайт пора модернизировать. Отказы так же можно смотреть в сервисе «Яндекс.Метрика».
Планшеты и смартфоны не поддерживают технологию Flash, многие браузеры также не используют этот плагин, даже если он у вас установлен. Подумайте над тем, чтобы заменить Flash сейчас, если не сделали этого раньше.
Если до сих пор для внесения изменений на сайт вам нужен программист, который каждый раз заново переписывает html-код – это как минимум повод задуматься. Совсем не обязательно платить деньги программисту за размещение статьи или за обновление цен. С помощью системы управления сайтом (CMS), вы многие вещи можете делать самостоятельно.
Проанализируйте сайт с точки зрения клиента сами или привлеките профессионалов. Вам надо понять, удобно ли пользоваться вашим сайтом и удобно ли у вас покупать.
Например, если увеличить карточку товара, то она открывается на этой же странице или в новом окне? Прописан ли путь пользователя в левом верхнем углу? Корректно ли отображаются контакты, ссылки на социальные сети или на другие страницы сайта? Корректно ли работает корзина и форма обратной связи? Какое именно сообщение появляется после оформления заявки и появляется ли оно вообще? И т.д.
Помимо очевидных проблем в работе сайта, большое количество технических ошибок понижает ваш сайт в поисковой выдаче. Речь идёт о таких ошибках, как наличие спама и уязвимость сайта, скорость загрузки сайта и т.д. Если вы ещё не проверяли ваш сайт на наличие технических ошибок, обязательно сделайте это сейчас. Для этого существует масса сервисов - платных и бесплатных. Есть вероятность, что вы не поймёте многие термины. Но это в любом случае повод задуматься и начать исправлять ошибки.
Контакты, данные о компании, список услуг, статьи – всё это должно регулярно обновляться. В нашем мире всё меняется быстро. Вы можете не заметить, как быстро устаревают данные, поэтому проверяйте их время от времени.
К примеру, для одного поста в Instagram я использовала данные о количестве магазинов популярной продуктовой сети нашего города, которые взяла с сайта. Оказалось, что маркетолог этого магазина на меня подписан, и она с возмущением написала в комментарии, что информация неверная. Посоветовала в следующий раз запрашивать актуальные данные у неё. Вот, интересно, она и клиентам посоветовала бы обращаться лично к маркетологу сети?

Читайте также:
Есть ли смысл небольшому интернет-магазину переезжать на HTTPS.
Оптимизация сайта и мобильный UX: чек-лист для разработки приложения.
Что такое технология PWA и чем она может быть полезна для малого бизнеса.