Стараясь повысить конверсию, предприниматели «улучшают» сайты, добавляя на них новые элементы дизайна, функционал и контент. Нередко в качестве отправной точки служит чужой опыт или собственные гипотезы о том, как будет лучше, но реальный эффект от таких «улучшений» не всегда оказывается очевидным. В этой статье аналитик digital-агентства Kinetica Анастасия Синякова поставила под сомнение семь распространённых изменений на сайте, которые, как считается, должны увеличивать конверсию, но на практике часто оказываются неэффективными.
Анастасия Синякова, аналитик-стратег digital-агентства
Kinetica, специализирующегося на обеспечении конверсий на сайтах клиентов. Компания основана в Барнауле в 2007 году, в 2011-м году её основатель Алексей Самойлов переехал в Москву, где открыл офис продаж агентства. Среди клиентов компании: МТС, 1С, 2GIS, CAT, «Восток-Сервис», «Солнечные продукты».

на одной странице
Иногда целевое действие на сайте не определено. Вернее, все возможные действия обозначены как целевые: вам нужно, чтобы пользователь скачал каталог, посмотрел видеоролик, оставил заявку на обратную связь, поучаствовал в опросе и при этом обязательно перешёл к оформлению заказа. Наиболее частое решение: сделать каждую кнопку максимально заметной, с расчетом на то, что каждый кликнет в зависимости от своих целей и потребностей.
Существует такое понятие, как «паралич выбора», когда изобилие вариантов сначала воодушевляет нас, но затем отталкивает из-за опасения сделать не самый лучший выбор. Поэтому чем больше разных призывов к действию присутствует на странице, тем выше вероятность, что ни один из них не сработает. Более эффективным будет выделение одного ключевого целевого действия и call-to-action для направления пользователя вниз по воронке продаж.
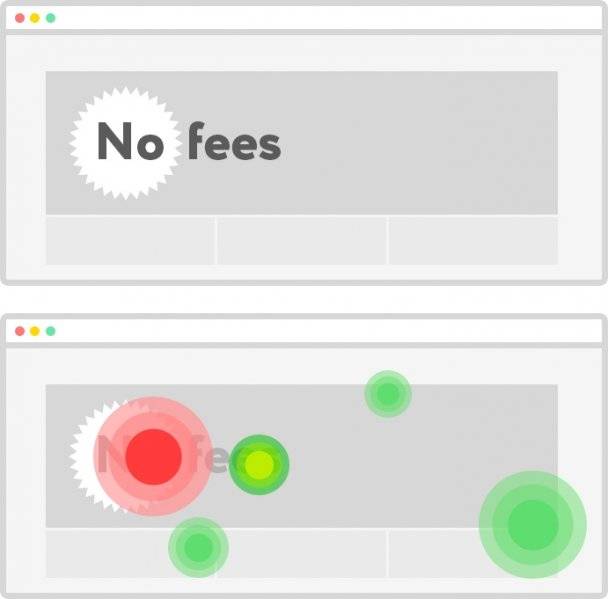
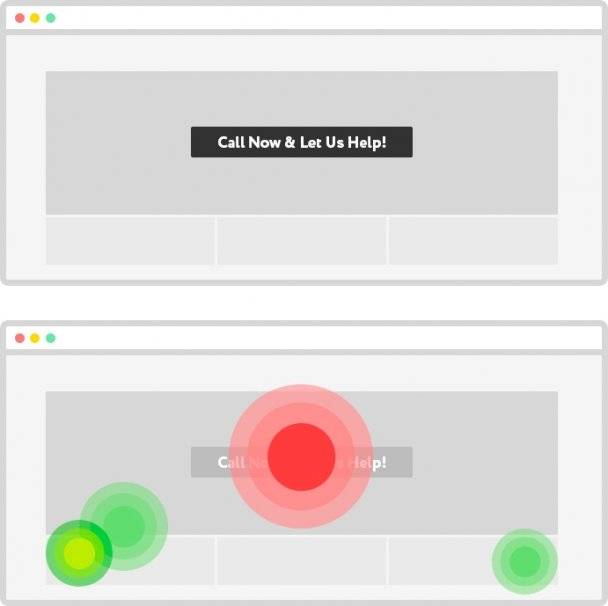
Если кнопка call-to-action одна, то другие визуально приоритетные элементы дизайна также могут отвлекать внимание пользователя. Например, в исследовании, проведенном компанией Techwyse, тепловая карта взаимодействия пользователей с контентом показала повышенный интерес посетителей к некликабельному значку «NO FEES».

Это отвлекало внимание от самого важного для продаж элемента на странице - призыва к действию и номера телефона. Проблему решил редизайн с выделением объекта, который действительно стоил внимания.

Верно расставленные акценты избавят вас от проблем с конверсией.
Максимальное представление ассортимента товаров или услуг в основном меню может показаться привлекательным, но это не облегчит поиск товара или услуги для пользователя. Среди большого количества товарных позиций сложно ориентироваться, и снова вступает в силу «паралич выбора».
Продуманная иерархия и возможности фильтрации по большому количеству параметров заметно упростят выбор и поиск нужного товара или услуги, а, следовательно, увеличат количество конверсий.
Долгое время слайдеры на главной странице были очень популярны: они дают возможность сообщить обо всех проводимых акциях в одном месте, позволяя сделать уникальное предложение сразу нескольким группам целевой аудитории. Но конверсионность этого элемента дизайна часто бывает заниженной из-за барьеров в цепочке «пользователь-слайдер-конверсия».
Во-первых, любой контент, похожий на рекламу, игнорируется большинством пользователей. Тестами со слежением за взглядом (eye-tracking tests) специалисты компании Nielsen Norman Group доказали, что при поиске конкретной информации на сайте пользователи фокусируются только на тех областях страницы, на которых ожидают её найти, обходя вниманием даже самые яркие и красочные баннеры (тем более самые яркие и красочные!). А даже если замечают их, взаимодействия не происходит.
Во-вторых, несколько ключевых месседжей - это то же самое, что их отсутствие. Когда слайдер во главе home page становится эпицентром всех суперпредложений, сообщение, которое необходимо донести, размывается, фокус теряется, пользователь делает шаг в сторону от конверсии.
Бывает трудно выделить то, что заслуживает места на главной странице, но сделать это необходимо. С этой позиции эффективнее будут работать динамические landing pages, «заточенные» под целевую аудиторию, попадающую на каждую из них.

Многие посетители игнорируют слайдеры. Но обойти эту закономерность возможно, например, сделав баннеры максимально простыми и лаконичными, органично вписывающимися в общий интерфейс. Сплит-тестирования помогут определить их эффективность или нерациональность именно для вашего ресурса.
Популярность соцсетей создаёт иллюзию, что размещение специальных кнопок расшаривания на сайте – это всегда и однозначно хорошо. Для инфопорталов с этим спорить вряд ли придётся, а вот в сфере электронной торговли, где любые элементы, отвлекающие внимание, уводят посетителя из воронки продаж, кнопки соцсетей воспринимаются неоднозначно. Тем более, если показатели соцплагинов нулевые.
Поэтому, прежде чем твёрдо решить разместить кнопку любой соцсети, необходимо понять, в каких сообществах зарегистрирована ваша целевая аудитория, убедиться, что такие кнопки будут востребованы, выбрать наиболее подходящее графическое оформление и место на сайте. Вряд ли пользователю захочется поделиться тем, какие наушники он выбрал для телефона, но если это эксклюзивный продукт или товар, запуск продаж которого все с нетерпением ждут, то кнопки соцсетей будут вполне уместны.
на главной странице сайта
Информирование аудитории о всех новшествах и достижениях вашей компании обычно призвано увеличить уровень доверия к бренду и лояльность пользователей, а также вовлечь посетителей в происходящие изменения на рынке отрасли.
Всё верно, новости могут быть важной составляющей вашей контент-стратегии. Но она может вступить в противоречие с главной целью бизнеса - увеличением прибыли за счёт целевых действий привлекаемой аудитории, а не за счёт уровня их вовлечённости в жизнь компании и отрасли. Самая посещаемая страница сайта должна быть максимально сфокусирована на потребностях пользователя, пришедшего на сайт, и направлять посетителей напрямую в воронку продаж.
Считается, что отзывы повышают конверсию. Но это работает не всегда. Если блок создан, но долгое время пустует или отзывы не вызывают доверия (чересчур положительные, непонятные, малоинформативные и т.д.), то его действие на коэффициент конверсии будет обратным. Один из возможных вариантов решения этой проблемы — добавить к отзывам фотографии людей.
Компании 37Signals удалось достичь роста конверсии в 102,5% после размещения фотографии «типичного» покупателя рядом с каждым отзывом. И это произошло не из-за того, что посетителям понравилась фотография или там было изображение популярной личности: в проведенном тесте ни внешний вид, ни пол человека, запечатлённого на фото, не имели большого значения. Для пользователя важно понимать, что отзыв оставлен реальным человеком, который выглядит в их глазах экспертом, а не Анной Петровной, которая может и вовсе не существовать.
Другой вариант - использовать отзывы, оставленные на других сайтах, например, в Facebook, Twitter или на странице блога: так связь отзыва с конкретным человеком будет очевидной и дополнительных доказательств реальности существования автора не потребуется.
на этапе оформления заказа
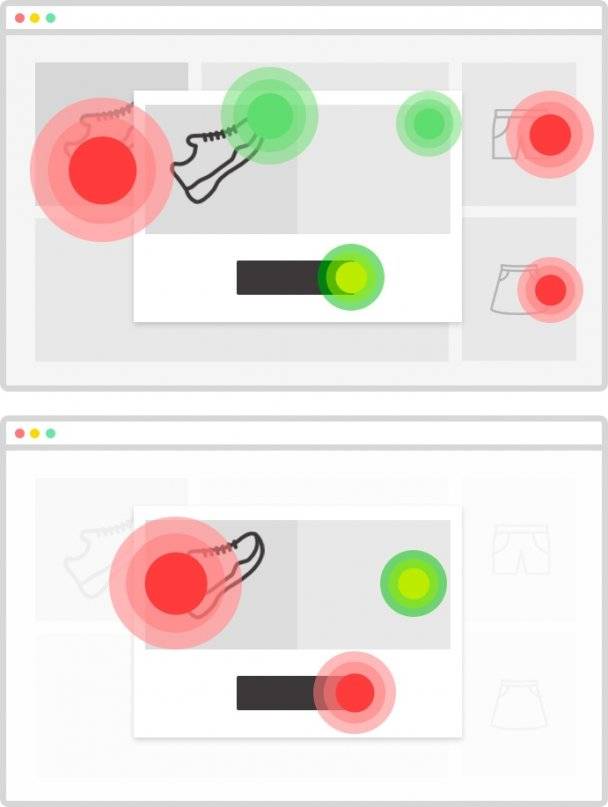
Апсейл - это хорошо, но не в тот момент, когда пользователь ещё только принимает решение о покупке, и любые посторонние ссылки могут привести к снижению конверсии. После перехода к оформлению заказа, форма заявки должна стать узким коридором, направляющим пользователя к совершению покупки. В качестве примера можно использовать давнее, но показательное исследование Брайана Айзенберга, в котором он снизил уровень «визуального шума» при появлении окна добавления товара в корзину: затемнение страницы вокруг диалогового окна помогло пользователям сфокусироваться на главном.

Снижению конверсии в том или ином виде способствует всё, что рассеивает внимание или не внушает доверия пользователю. Это объясняется психологией человека и подтверждается исследованиями. И не всё, что сработало на других сайтах, будет иметь аналогичный результат и на вашем ресурсе, слишком много факторов и нюансов бизнеса необходимо учесть, чтобы делать 100% выводы. Поэтому не следует бездумно ориентироваться на чужой опыт. Лучше использовать его в формировании правильных гипотез для проведения собственных исследований и тестов.
Источник: Kinetica.
Читайте также:
Как протестировать свой сайт на вменяемость и «продающесть».
Три простых способа отследить упоминание сайта или бренда в соцсетях.
Как улучшить эффективность e-mail-рассылки.





