Как сделать онлайн-сервис, сайт или приложение важной частью жизни клиента? Существуют сотни рекомендаций на эту тему. Но, в любом случае, для этого важно работать над вовлечённостью пользователей у улучшением пользовательского и клиентского опыта. О том, какие интерактивные элементы повышают онлайн-продажи и лояльность клиентов, порталу Biz360.ru рассказала руководитель отдела юзабилити и дизайна Demis Group Наталия Калинушкина.
Наталия Калинушкина – руководитель отдела юзабилити и дизайна агентства Demis Group, эксперт в сфере UX-дизайна. Пришла в компанию в 2013 году, последние шесть лет возглавляет отдел юзабилити и дизайна. Преподаватель Synergy Smart MBA, спикер профильных конференций и форумов. Demis Group – digital-агентство полного цикла, в штате – порядка 700 сотрудников, офисы компании находятся в четырёх городах России.

Проектируя UX (User Experience – пользовательский опыт), в точках соприкасания клиента и онлайн-сервиса важно зашить возможности для получения результата «здесь и сейчас» (даже если это промежуточный результат). Взаимодействие человека с системой и интерактивность особенно важны на этих этапах.
Можно предложить пользователю:
-
Возможность погрузиться в атмосферу объекта или места, рассмотреть его – предоставить эффект присутствия, чтобы человек пришел к решению записаться на посещение/совершить покупку.
-
Собрать в онлайн-конструкторе идеальный для себя продукт (предмет мебели, идеально подходящий велосипед, авторское худи и т.д.), продукт, который решает задачу клиента и удовлетворяет его запросам. И цель такой опции – дать возможность заказать именно то, что задумано.
-
Примерить понравившуюся вещь онлайн, чтобы убедиться, что она подходит.
-
Найти ответ на вопрос с помощью бота/AI-сервиса, в комфортном формате «без общения с живыми людьми (которое у части людей повышает социальную тревожность).
-
И многое другое.
Почему интерактивные элементы переходят в формат мастхев? Такой функционал помогает побороть опасения, типичные для онлайн-покупателей и связанные с невозможностью рассмотреть объект или продукт со всех сторон перед покупкой, примерить его заранее (хотя бы визуально). А в ситуации высокой конкуренции выигрывает тот, кто думает о клиенте и заботится о его потребностях.
Продуманные интерактивные элементы позволяют посетителям сайта в полной мере погрузиться в атмосферу бренда, которая традиционно создавалась офлайн в торговой точке для покупателей и способствовала росту продаж. Иногда этому способствовало применение инструментов нейромаркетинга, звуков, образов, запахов. UX работает по такой же схеме в мире онлайн.
В целом, интерактивные элементы, применяемые на сайте, должны обеспечить не только возможность взаимодействия с сайтом со стороны посетителя (что, несомненно, будет положительно считано со стороны поисковых систем), но, что главное сегодня, должны быть целесообразны и полезны для самого пользователя. Интерактив помогает клиентам совершить выбор, сконструировать или просто заказать для себя наилучшее решение. И перед внедрением важно понимать, что даст клиенту та или иная опция, как это отразится на его комфорте, закроет ли она его потребности.
Рассмотрим некоторые популярные опции для сайтов и приложений, которые можно интегрировать для улучшения пользовательского и клиентского опыта.
Виртуальные примерочные
Виртуальные примерочные – возможность для клиента «примерить» одежду, обувь, косметику, не выходя из дома. С помощью сканеров/параметров тела, виртуальных аватаров/манекенов (как в Sims), виртуального зеркала (с использованием камеры устройства) и подобных технологий реально создать имитацию примерочной магазина.
Часть онлайн-магазинов одежды приближает пользовательский опыт путём публикации в каталогах фото и видео с моделями разного размера, видео или плагины с интерактивом, таким как вращение на 360 градусов.
Что получает клиент:
-
Большую уверенность и решимость для совершения покупки. Конверсия магазина растёт за счет большей готовности пользователя совершать заказ. По данным бренда Rebecca Minkof, 65% посетителей с большей вероятностью сделают заказ после взаимодействия с продуктом в дополненной реальности.
-
«Интерактивную консультацию» без участия менеджера по выбору размера, цвета, параметров товара и, как следствие, снижение процента возвратов из-за неверно выбранного размера (в случае решений, где на основе параметров аватара/манекена рекомендуется размер).
-
Экономию времени (не нужно ехать в точки продаж и примерять там), удобство и возможность выбирать удобный формат покупок онлайн. При этом пользователи добровольно проводят на сайтах с такими примерочными больше времени.
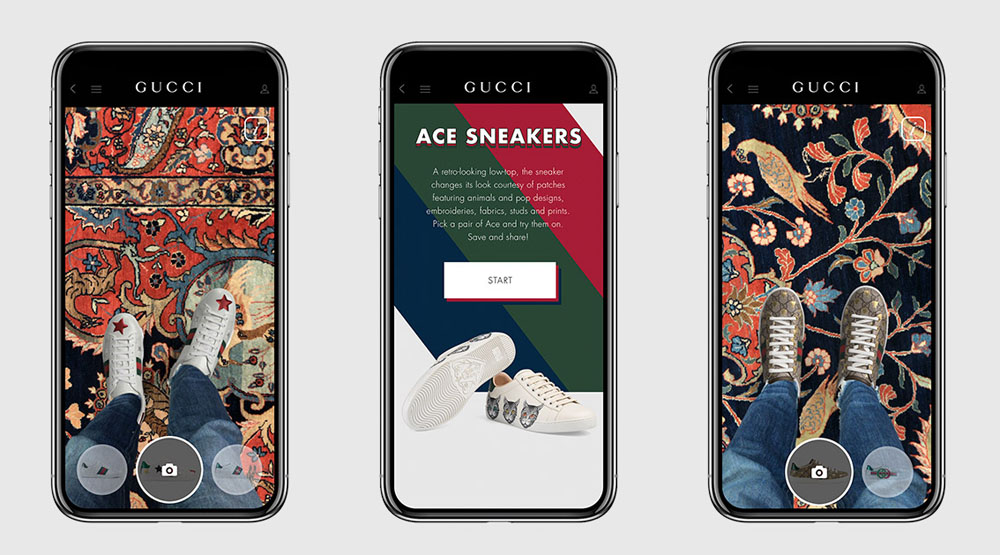
Примеры. Приложение Sephora «Виртуальный художник» с помощью AR позволяет попробовать, «примерить» косметику. Компания L’Oreal представила AR-фильтры для соцсетей с вариантами макияжа для рекламы бренда и роста охвата. Converse и Gucci в своих онлайн-сервисах экспериментировали с примеркой обуви с использованием камеры смартфона.

3D и виртуальные туры, 3D-фото/видео
Одними из первых начали применять 3D-элементы и интерактивы магазины техники и гаджетов: с обзором объекта на 360 градусов, возможностью управления вращением, а также сферические панорамы. 3D-контент большей сложности реализации также актуален в ряде других тематик и направлений (недвижимость, туризм, развлечения, информационные сайты и т.д.).
Виртуальные туры в 3D-формате погружают посетителя сайта в новые места и объекты, которые можно изучить максимально детально. Не привязываясь к какому-то определённому ракурсу, зритель свободен в перемещениях в любом направлении, как если бы он гулял по местности или зданию. И он может, «гуляя онлайн», перемещаться в виртуальном пространстве, акцентируя внимание на интересующих его деталях.
Что получает клиент:
-
Понимание того, как выглядит в деталях продукт/объект, в том числе с разных ракурсов, которых нет на обычных фото.
-
Эффект большего знакомства с объектом и эффект погружённости.
-
Больше возможностей для того, чтобы увидеть преимущества объекта и принять решение о конверсионном действии (заявка, запись на просмотр/визит или покупка).
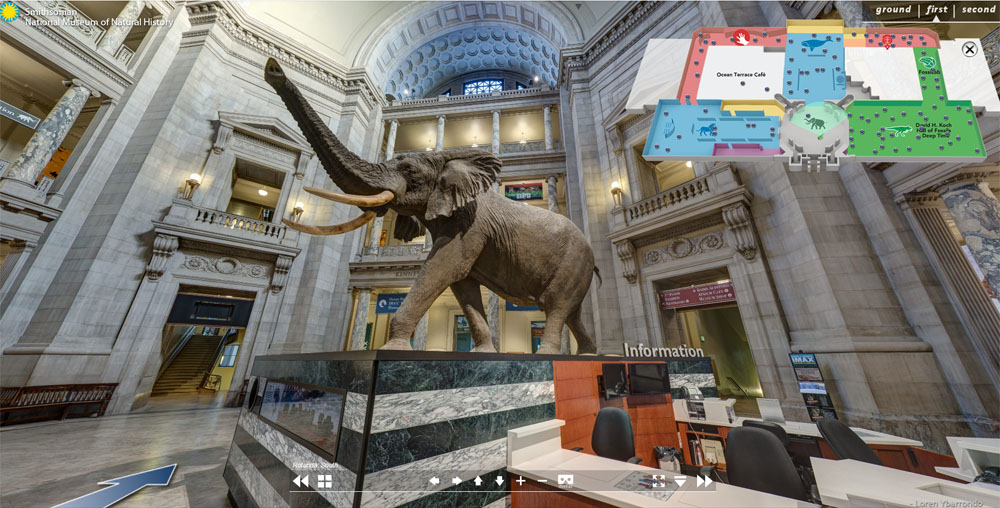
Пример: виртуальный тур National Museum of Natural History.

Онлайн-конструкторы с визуализацией «идеального» продукта
Для сложных/индивидуальных продуктов (таких, как мебель кухни по размерам заказчика, худи/футболки с принтами на заказ и т.д.) такие онлайн-конструкторы могут быть не только средством вовлечения и роста продаж, но и основным инструментом, позволяющим пользователю описать свой заказ в визуально-схематической форме.
Что получает клиент:
-
Возможность собрать для себя индивидуальное решение: кастомизировать и уникализировать его, визуализировать желаемый «идеальный» образ.
-
Ощущение своего авторства и причастности к спроектированному в конструкторе продукту.
-
Удовлетворённость за счёт гибкости и индивидуальности решений.
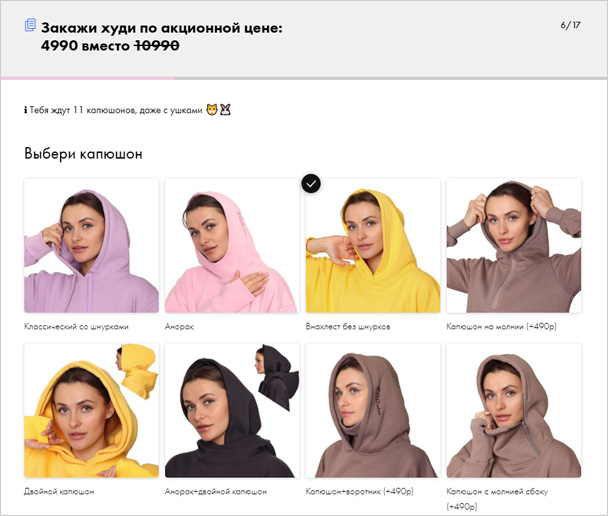
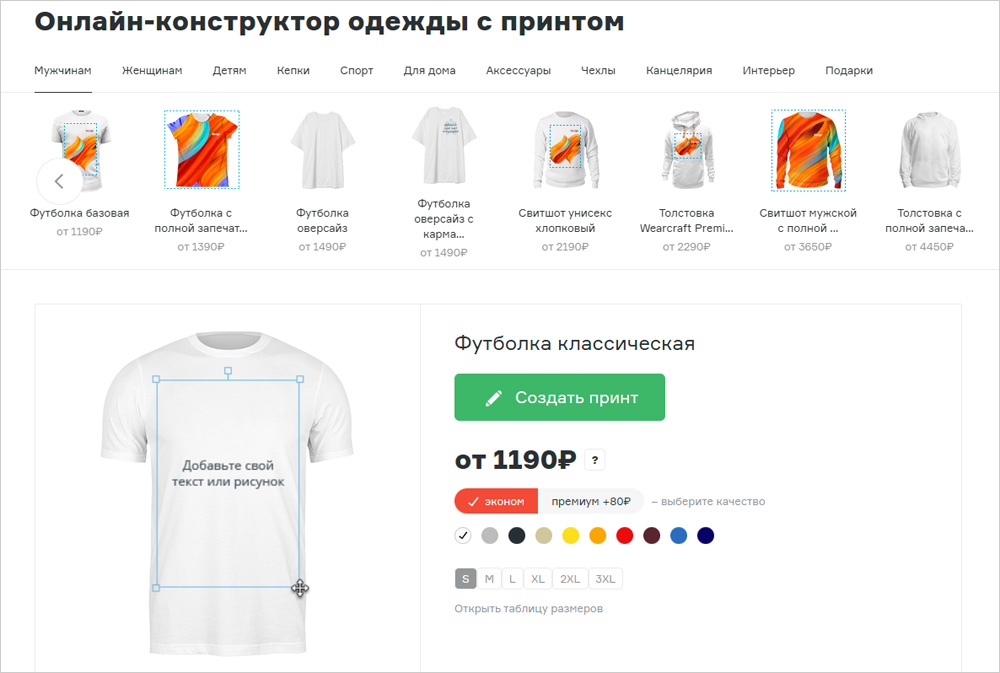
Примеры: конструкторы одежды Hoolitruly и Printio.


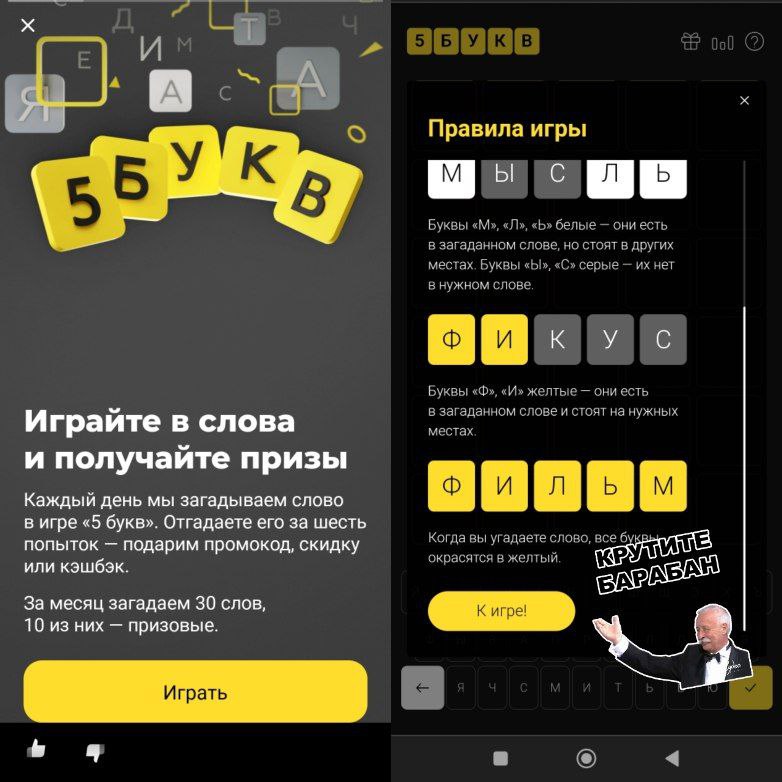
Дополненная реальность (AR) и игровые механики в маркетинге
AR-геймификация в маркетинге переносит эффективные вовлекающие аудиторию триггеры и механики в рекламу бренда. Соревнование и конкуренция, желание обогнать друзей и быть первым, вознаграждение, чувство выполненного долга – маркетинг использует те же принципы геймификации, что и многие известные нам игры. Здесь игровые элементы в сочетании с дополненной реальностью применяются в другой среде для вовлечения, пиара, привлечения новой аудитории и удержания потенциальных и реальных клиентов. Особенно эффективны данные технологии в работе с молодой аудиторией.
Что получает клиент:
-
Удовольствие от игры. Способ отвлечься, расслабиться, посоревноваться и ощутить успех.
-
Бонусы, предусмотренные брендом за взаимодействие в игровой форме и достижения.
-
Возможность играть в предложенные брендом активности вместе с друзьями, рассказать им о бренде и игре/акции. Игровой контент может получить вирусный эффект.
Пример: «Т-банк» (экс-«Тинькофф») активно использует геймификацию, на сайте и в приложении можно поиграть в какую-то игру и выиграть что-нибудь полезное.

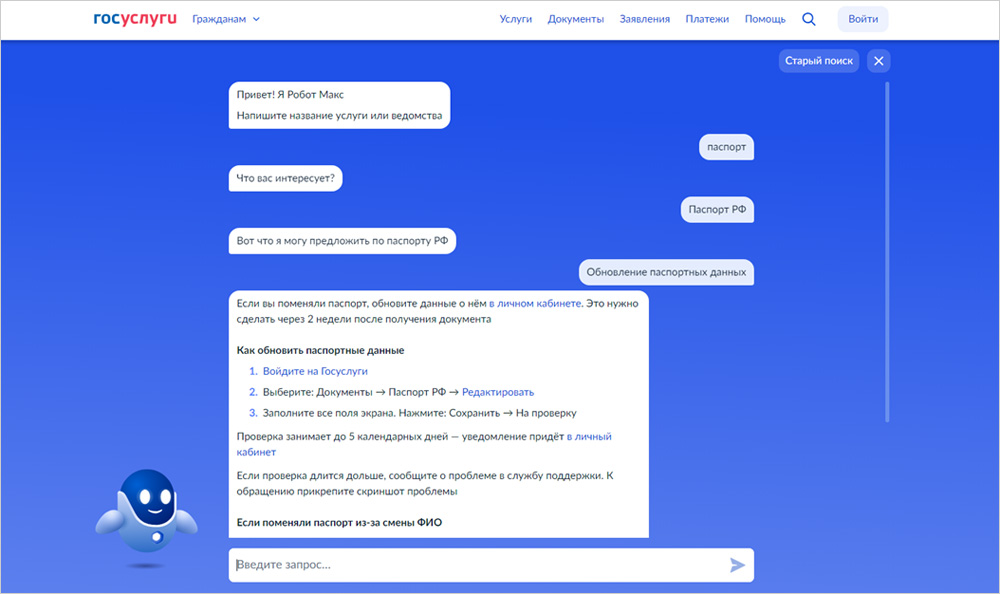
Виртуальные помощники/консультанты, использование ИИ
Применение искусственного интеллекта для консультаций по частым вопросам пользователей снижает нагрузку на операторов и консультантов, при этом позволяя получить быстрый ответ обратившемуся за консультацией пользователю.
Такой инструмент может применяться и в поддержке сайта, и в блоке консультанта, и в поиске (например, поиск на «Госуслугах»), обеспечивая нахождение информации при сложной структуре сервиса.
Что получает клиент:
-
Быстрый ответ на свои вопросы.
-
Простой поиск нужной информации.
-
Консультацию в режиме реального времени.
Пример: «Госуслуги».

-
Интерактивный формат онлайн-шопинга делает посетителей сайта более лояльными, а также помогает увеличить базу постоянных клиентов и процент повторных покупок.
-
Конечно, внедрение интерактивных опций требует инвестиций, но они, при качественном исполнении, несомненно окупаются.
-
При планировании механик и инструментов для вашего сервиса опирайтесь на потребности именно вашей целевой аудитории. Обязательно отслеживайте изменения ключевых метрик и продаж после введения изменений.

Чтобы не пропустить интересную для вас статью о малом бизнесе, подпишитесь на наш Telegram-канал, страницу в «ВКонтакте» и канал на «Яндекс.Дзен».







