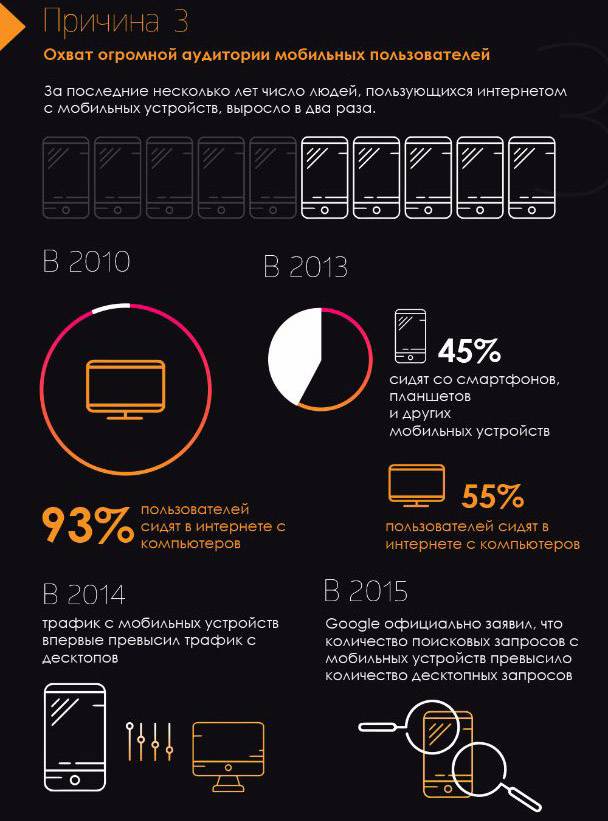
Главная задача адаптивного веб-дизайна – обеспечить корректное отображение сайта на всех устройствах: от смартфона и планшета до ноутбука и стационарного персонального компьютера. Адаптивный дизайн позволяет сайту динамически подстраиваться под заданные размеры окна браузера; таким образом, нет необходимости создавать отдельные версии сайта для различных видов устройств. Специалисты агентства интернет-маркетинга TexTerra сформулировали десять веских причин инвестировать в адаптивный дизайн сайта.





Источник: TexTerra.
Как протестировать свой сайт на вменяемость и «продающесть».
Семь неправильных «улучшений» на сайте, без которых можно обойтись.
Как улучшить эффективность e-mail-рассылки.






