Удобство сайта или приложения для пользователей во многом зависит от их интерфейса. Если понятна логика сайта и есть удобные подсказки по функционалу каждой кнопки, то пользователю будет легко найти нужную информацию, оставить заявку или совершить покупку. Кирилл Егерев, который почти 10 лет редактирует и создаёт тексты для сайтов и приложений, в своей книге «Этой кнопке нужен текст» рассказывает об основных принципах UX-коммуникации - взаимодействия пользователя с IT-продуктом. С разрешения издательства «Альпина Паблишер», выпустившего эту книгу, мы публикуем некоторые выдержки из неё.

Однажды ко мне обратились с таким вопросом:
- «Привет. У нас графически очень чистый и простой сайт. Поэтому мы не хотим делать стандартное поле для поиска с кнопкой. Думаем оставить только поле и вписать в него текст с кнопки - «Найти». Что думаешь? Мы бы сами всё сделали, но мнения разделились, поэтому решили обратиться к тебе».
Можно назвать поле действием от лица пользователя? Конечно, нет. Даже думать о таком - дурной тон, не то что спрашивать или предлагать.
Формулировать от лица пользователя в интерфейсе стоит только элементы, которые исполняются от его лица или запускают процесс исполнения. Нажал, изъявил свою волю, и вот всё сделалось.
Такие активные элементы - это кнопки и ссылки, но точно не поля для ввода текста. Ну нажму я на это поле «Найти» - и что получу? Ничего. Чтобы там что-то закрутилось и я получил результат, нужно дополнительно что-то ввести, а потом нажать на кнопку «Ввод» на физической клавиатуре или такую же, но нарисованную в интерфейсе.
Поэтому я не смог ответить ребятам ничего, кроме «А давайте не будем так делать, пожалуйста?». Начались переговоры. И позже в ходе обсуждения выяснилось, что поисковую строку можно прилично растянуть и вписать в неё нормальный мотивирующий текст.

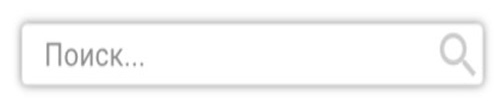
Но что за запрос? Поисковый? Если добавить в строку ещё и его определение, то она выходила уже неприлично длинной. Строка и так еле умещалась на экране мобильного телефона, а с дополнительным словом выходила за максимально допустимую ширину. И мы пришли к решению: обойтись совсем без текста, но всё же с кнопкой в виде лупы, вписанной прямо внутрь поля. Много кто так делает, текст не нужен:

Вроде всё должно быть ясно-понятно. Выкатились с полем без текста и со значком лупы, который можно было нажать. А пользователи не поняли. Но поняли мы - если что-то у кого-то сработало, не значит, что сработает и у вас. Очень много тут зависит от аудитории - насколько те люди, для которых вы разрабатываете продукт, готовы к определённым решениям.
Ребята из разработки вернулись и сказали: «Ладно, если мы напишем в поле «Поиск», станет лучше?» Я ответил что-то вроде: «Лучше станет, если вы напишете в строке поиска «Поиск…»

Не то чтобы написать без многоточия будет ошибкой. Можно и без него, никто не заметит недостатка. Но, если за первым кликом пользователю надо сделать что-то ещё, лучше это многоточие добавить. Так в интерфейсных текстах обозначается неполное действие, за которым потребуется ещё одно, а возможно, и несколько.
Мораль этой истории простая - экспериментировать и пробовать новые подходы можно, и это даже хорошо. Примерно так же хорошо, как прислушиваться к пользовательскому опыту и стараться не менять чужие привычки. Знают пользователи, что поиск по сайту там, где написано «Поиск…», - назовите поле для ввода запроса привычно и больше не трогайте.
К слову, о действии «Найти». Одно дело, когда кнопку с таким названием размещают у себя поисковые гиганты. Там, скорее всего, найдётся то, что ищут пользователи. И совсем иначе дела обстоят на небольших сайтах с внутренним поиском, который может найти… ничего в сравнении с тем же «Яндексом». Хотя в слове «найти» кроется гарантия, что сейчас-то это свершится. Можно сказать, что, используя такую кнопку для внутреннего поиска, мы обманываем пользователя. Избавиться от этого помогут более нейтральные формулировки, обозначающие не результат, а процесс, - тот же «Поиск». Ну ещё есть вариант с действием «Искать».
В полях для ввода текста размером побольше можно формулировать как угодно. Например, Facebook спрашивает пользователя: «О чём вы думаете?» - а в более ранних версиях соцсети в этом же поле было написано: «Добавьте публикацию».
Я считаю, что это хорошая замена. Императив в таких местах не очень-то побуждает к действию, кого-то даже оттолкнёт. А вот вопрос, заданный более непринуждённо, раскручивает пользователя на разговор.
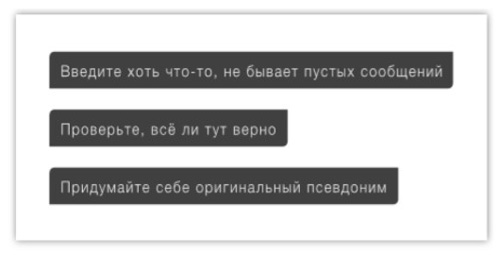
Впрочем, не всегда стоит отказываться от императива. Часто чёткое указание нужного действия - единственный способ быстро и понятно подсказать людям, что вообще нужно сделать для успеха. Мало у кого возникают вопросы по поводу указаний в красных подсказках - тех, которые пользователь видит, когда уже сделал что-то не так:

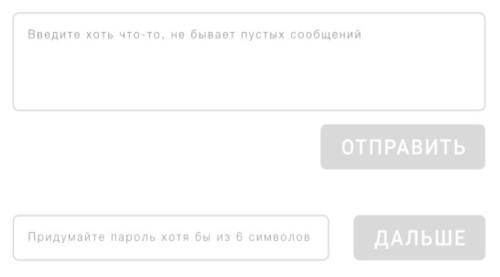
Ну и нет такого правила, которое запрещало бы подсказывать людям, что им делать. Часто такое использование полей для ввода текста экономит место в интерфейсе и время:

Место экономится за счёт того, что не приходится писать подсказку рядом с полем для ввода текста. Пользовательское время - потому что не приходится вписывать эти же тексты во всплывающие подсказки, которые показываются, только когда что-то пошло не так. Всё равно придётся ввести этот телефон, ту почту и самое главное - комментарий. Так не нужно и стесняться.
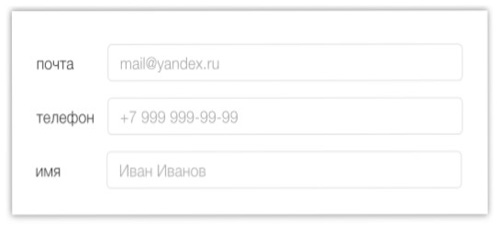
А ещё поля для ввода текста - неотъемлемая часть не только формы обратной связи, но и формы регистрации. В этом случае и текст не нужен, достаточно примеров того, что продукт ждёт от пользователя:

Вот, пожалуй, и всё, что нужно знать о формулировании полей для ввода текста. Они почти как обычный текст, только всё же требуют соблюдения минимальных правил и требований.
Подробнее об UX-коммуникации с пользователем читайте в книге Кирилла Егерева «Этой кнопке нужен текст».

Чтобы не пропустить интересную и полезную для вас статью о малом бизнесе, подпишитесь на наш
Telegram-канал,
страницу в Facebook и
канал на «Яндекс.Дзен».